Portfolio
Responsive Web Designs
Image Optimization and Compression
Colour Palette Brand Design
Custom Typograpy and Logos
Bootstrap and Template WordPress Design
W3C Markup Validation
CSS Validation Service
UX and UI Design Layouts
Formal and Informal Mood Boards
Page Speed Testing
Responsive Web Design (RWD) is a crucial aspect of modern web development, ensuring that websites render well across a multitude of devices and screen sizes. This approach allows for an optimal viewing experience—easy reading and navigation with minimal resizing, panning, and scrolling—across a wide range of devices from desktop computer monitors to mobile phones.
The key to RWD is the use of fluid grids, flexible images, and media queries. Fluid grids allow page elements to resize in relation to one another rather than to the screen or window size, which is essential for maintaining layout consistency. Flexible images are also sized in relative units to prevent them from displaying outside their containing element. Lastly, media queries enable the page to use different CSS style rules based on the characteristics of the device the site is being displayed on, most commonly the width of the browser.
Preferred Web Design Tools

Adobe Dreamweaver
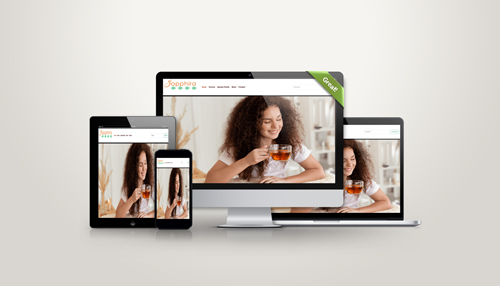
The Sapphira website showcases a blend of traditional and modern digital design techniques. Utilizing Dreamweaver for website construction allows for robust site management and design flexibility. The logo, crafted in Adobe Illustrator, reflects the brand's identity with precision and scalability. Meanwhile, the incorporation of stock photos alongside AI-generated images in Photoshop provides a rich visual experience, demonstrating a harmonious balance between human creativity and artificial intelligence.

Adobe Creative Suite
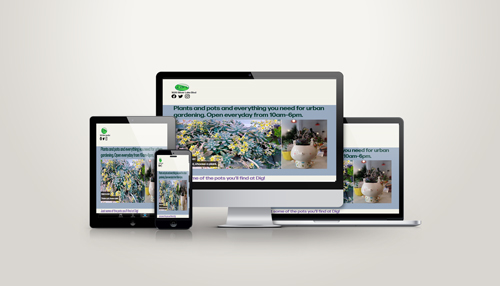
The Dig's gardening website is a prime example of modern web design principles in action. By utilizing bold colors and vivid imagery, it captures the user's attention and conveys the vibrant nature of gardening. The optimization of stock photos ensures that the site remains responsive and fast-loading, while the layered images add depth, making the digital experience almost tangible. This approach not only enhances the aesthetic appeal but also improves user engagement and interaction with the content.

Adobe Fonts, Color, and Stock Photos
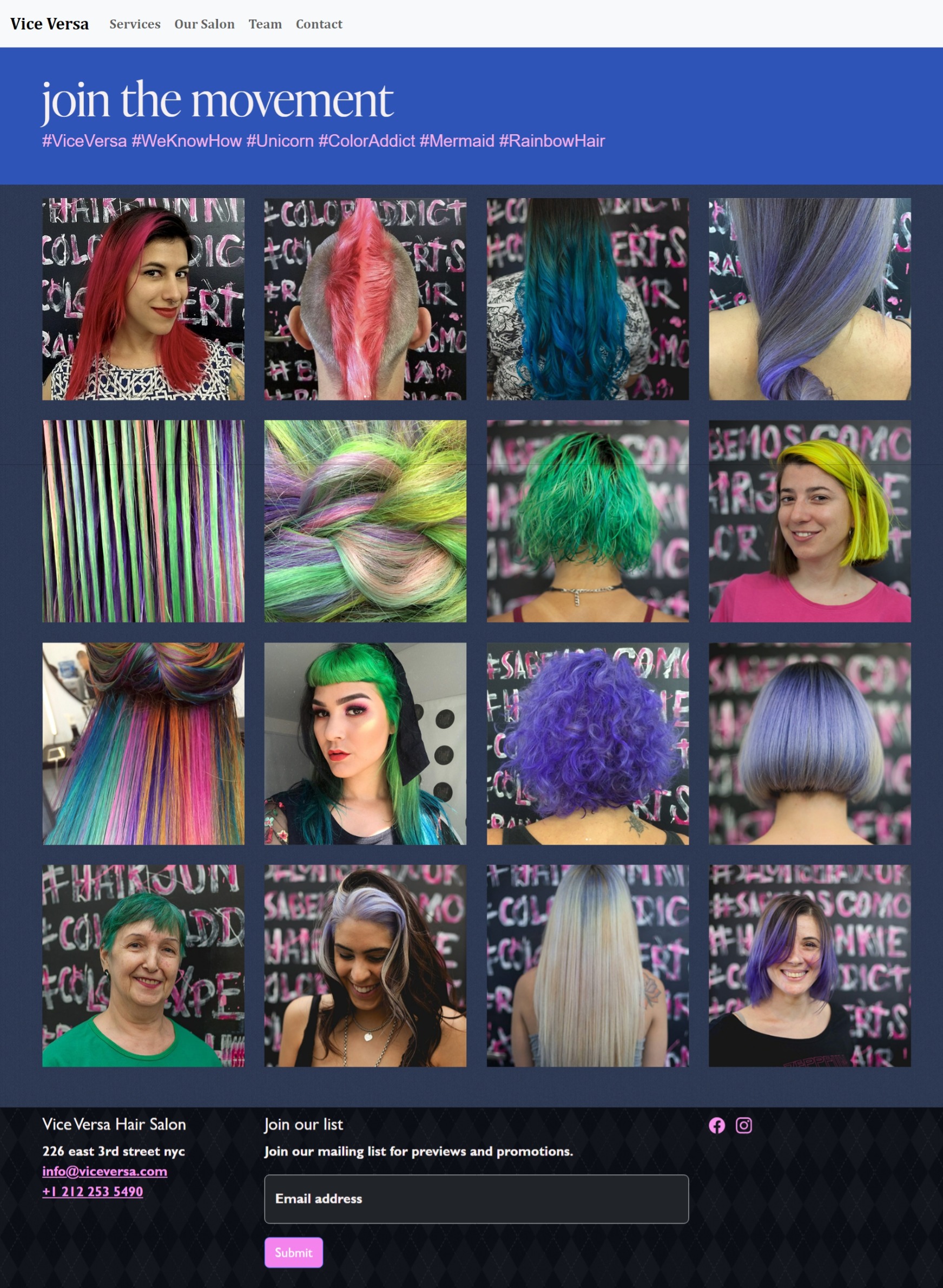
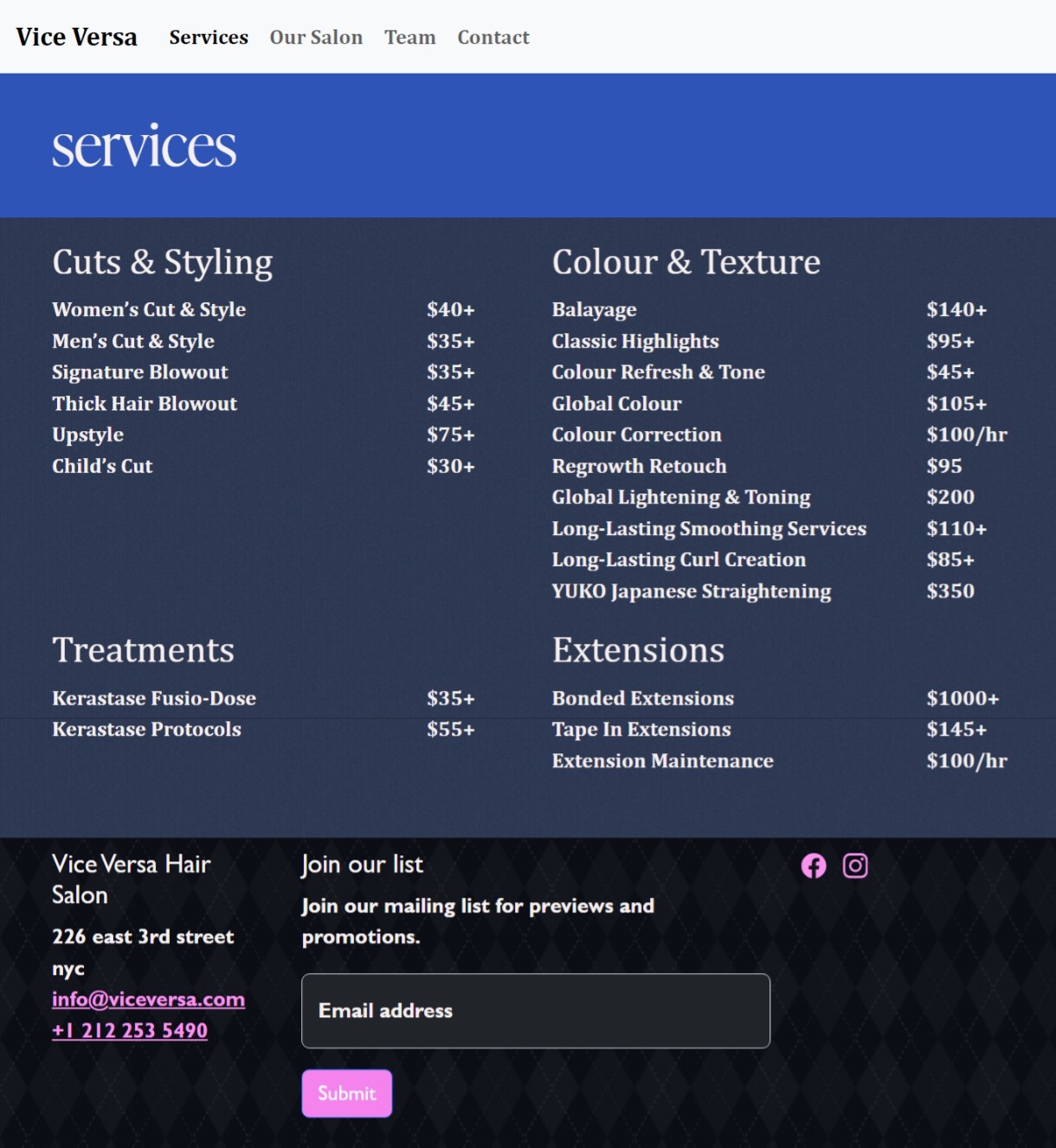
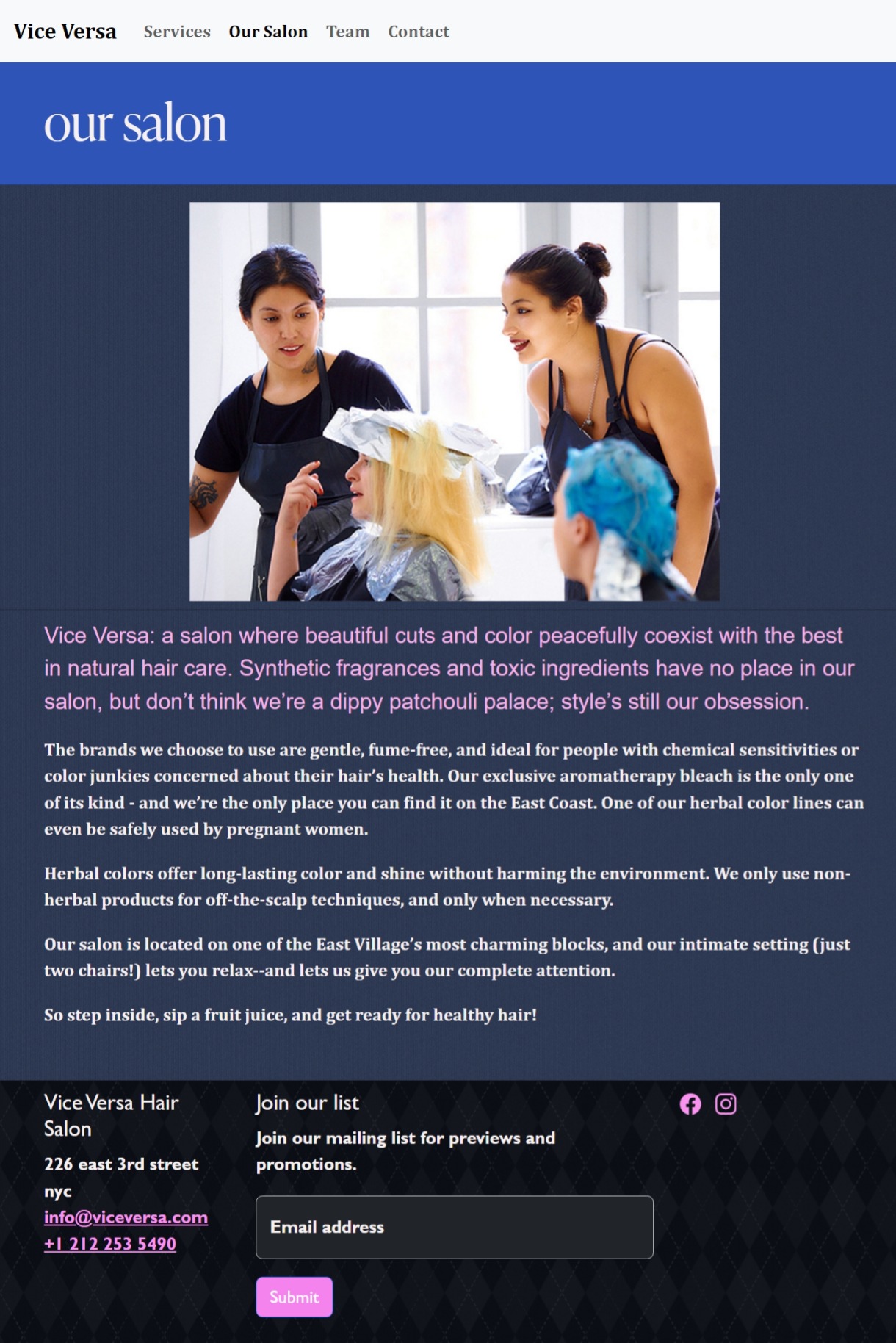
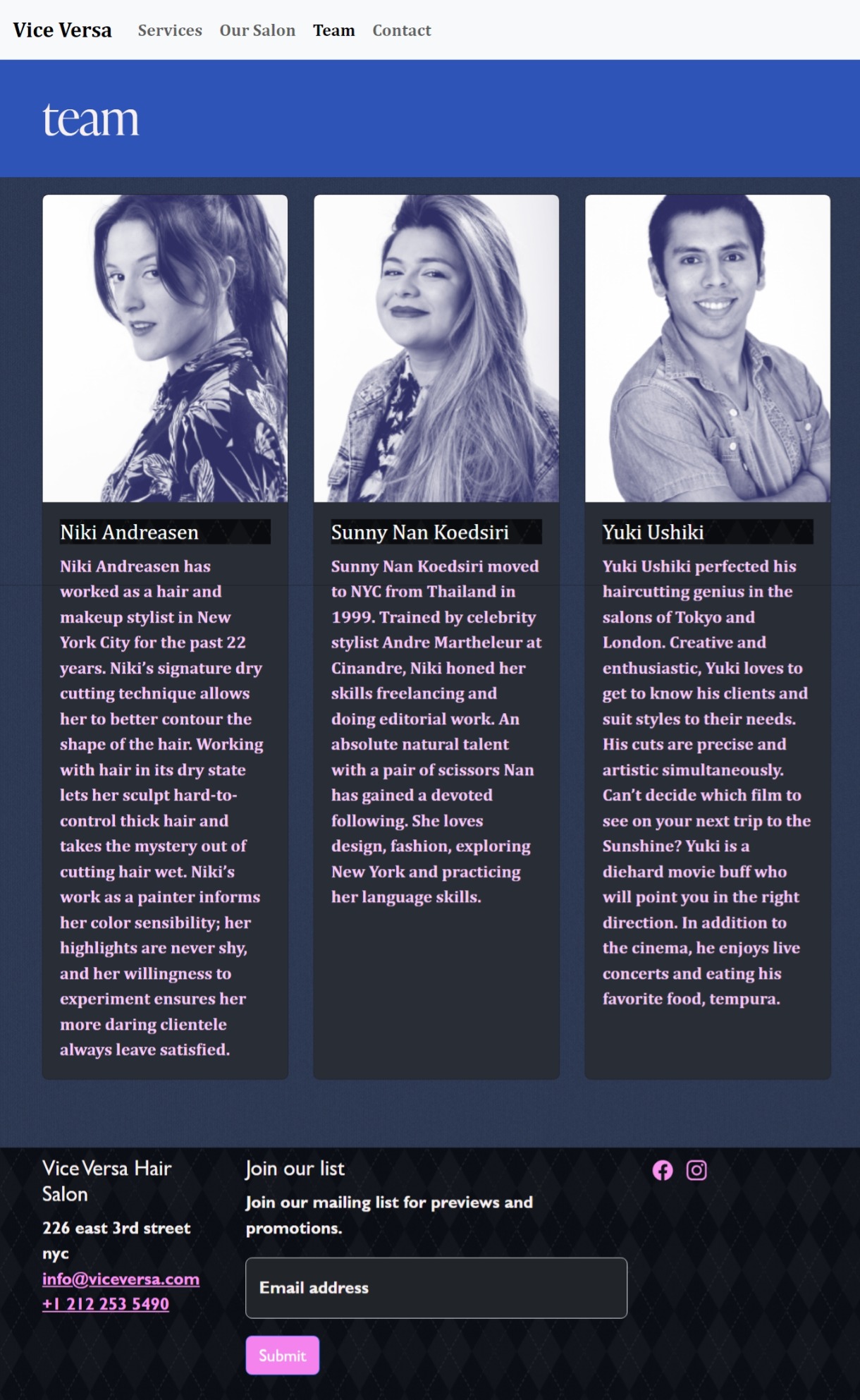
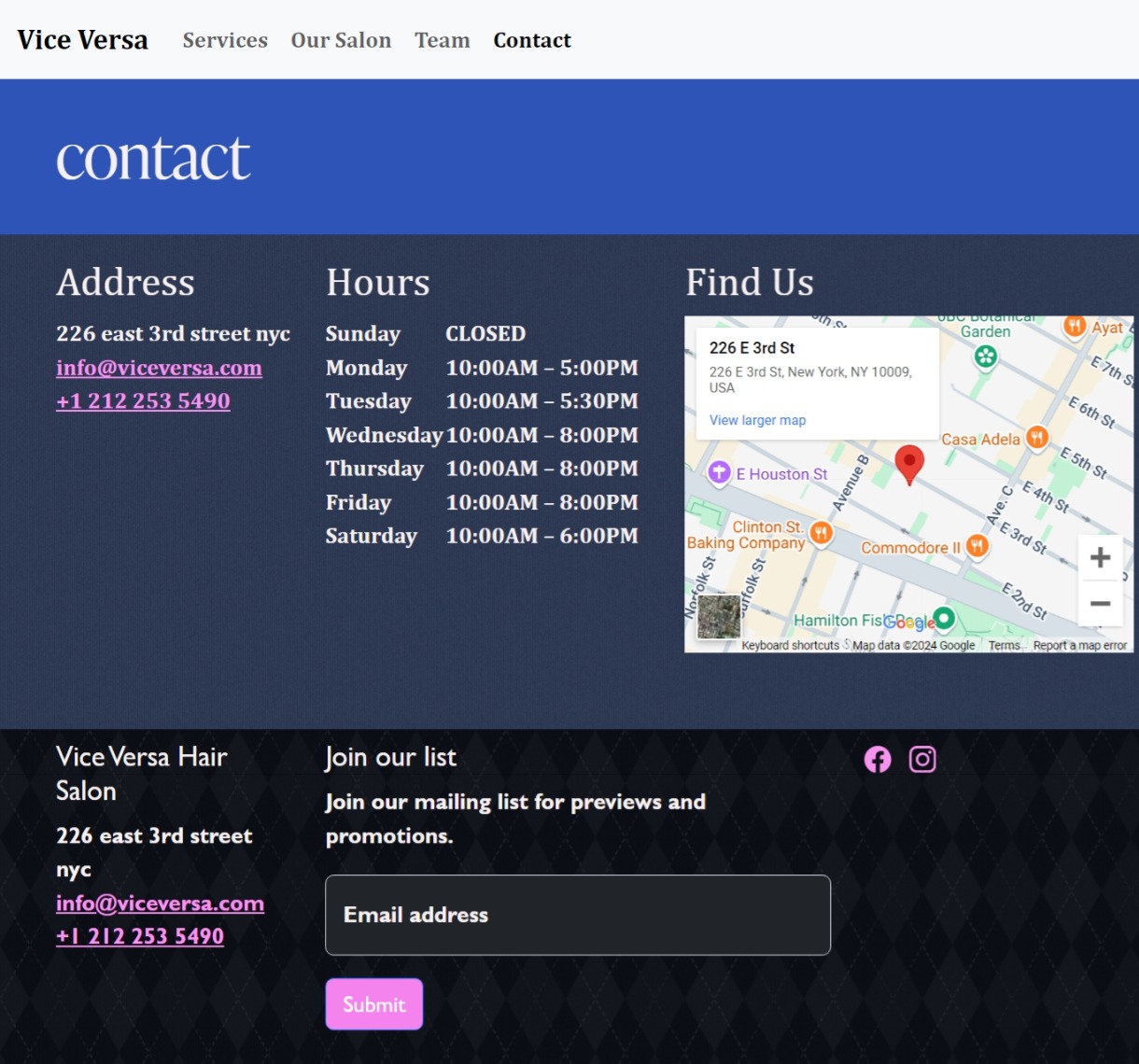
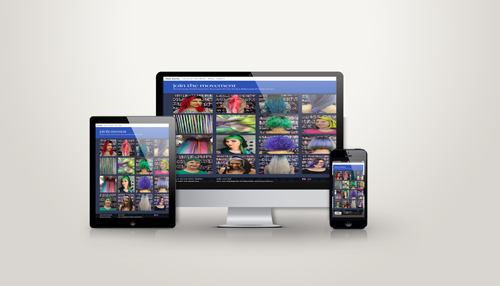
The Vice Versa project presents a sleek and modern approach to showcasing hairstyles. On the homepage, a dominant gallery captures the latest trends in hair fashion, inviting visitors to explore the artistry on display. The services page is designed for clarity, listing available services along with their prices, ensuring transparency and ease of understanding. Meanwhile, the about page offers a personal touch, introducing each hairdresser with a spotlight on their unique skills and experience, fostering trust and connection with potential clients.
Websites and Features

Responsive Design
Utilizing Bootstrap, the website offers a fully responsive layout that ensures an optimal viewing experience across a range of devices, from smartphones to desktop monitors. The fluid grid system and responsive utilities adapt seamlessly to different screen sizes.

Interactive Elements
JavaScript is employed to enhance user interaction with dynamic features such as interactive forms, sliders, and modals. Smooth animations and real-time updates are implemented to create an engaging user experience.

Stylish Aesthetics
The website’s design leverages CSS for a clean and modern look, incorporating custom styles and animations to align with contemporary web design trends. The color palette and typography are chosen to reflect the brand’s identity and ensure readability and visual appeal.

Custom Logo:
A distinctive logo, designed specifically for this project, features [brief description of the logo, e.g., a minimalist design with geometric shapes or a colorful emblem]. The logo is prominently displayed across the site, reinforcing brand recognition and providing a professional touch.

Bootstrap Framework
A distinctive logo, designed specifically for this project, features [brief description of the logo, e.g., a minimalist design with geometric shapes or a colorful emblem]. The logo is prominently displayed across the site, reinforcing brand recognition and providing a professional touch.

Content Management
The website includes well-structured content sections such as [e.g., About Us, Services, Contact Form] that are easily accessible and organized for user convenience. Each section is designed with clarity and usability in mind.

WordPress Website Design
The WordPress platform allowed for me to create a child theme for a fast, and interactive website for a cafe. Custom templates made designing faster and made the appearance uniform. Plug-ins enhanced the performace for fast-loading and Google Maps integration.

Technical Aspects
HTML: The foundation of the website’s structure, providing semantic elements and organizing content effectively.
CSS: Used for custom styling, including layout adjustments, color schemes, and typography.
JavaScript: Adds interactivity and dynamic functionality, enhancing user engagement.
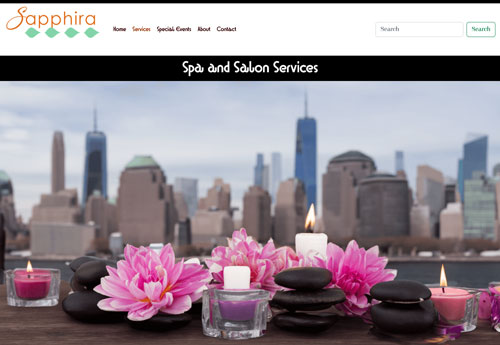
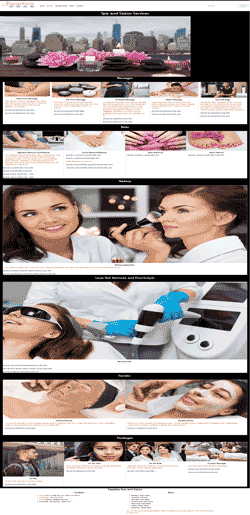
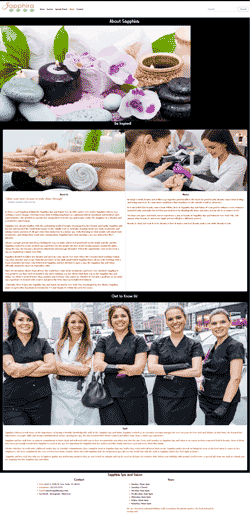
Sapphira Spa and Salon Website
The Sapphira Salon and Spa website was created in college for my web design studies in 2024. The website design incorporates elements from the Bootstrap framework.
I appreciate the versatility of Bootstrap 5.3.x and how it provides tools to organize images and text neatly on web pages. The Sapphira website uses cards, navigation, card caps, containers, and grids from Bootsrap layouts.
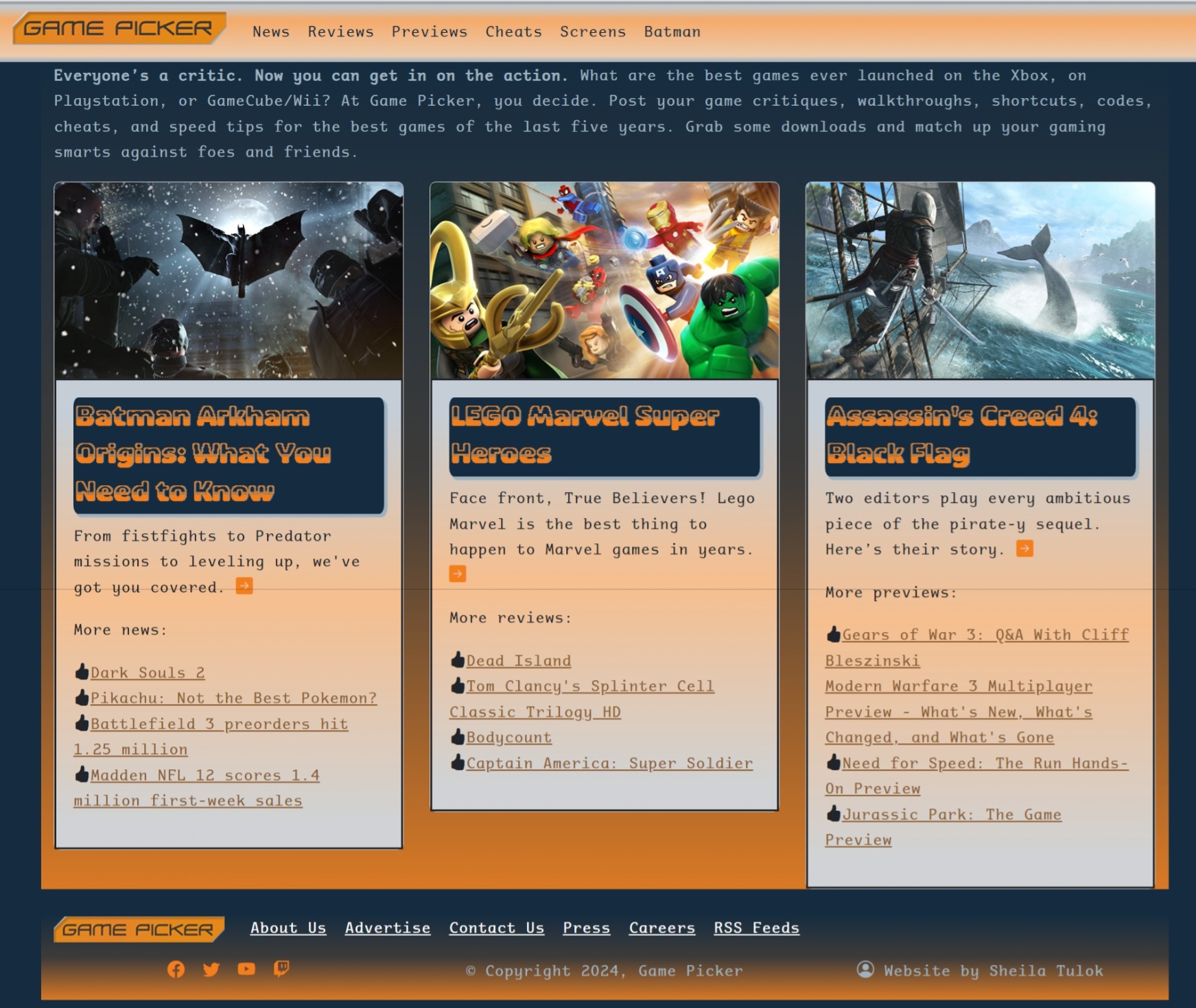
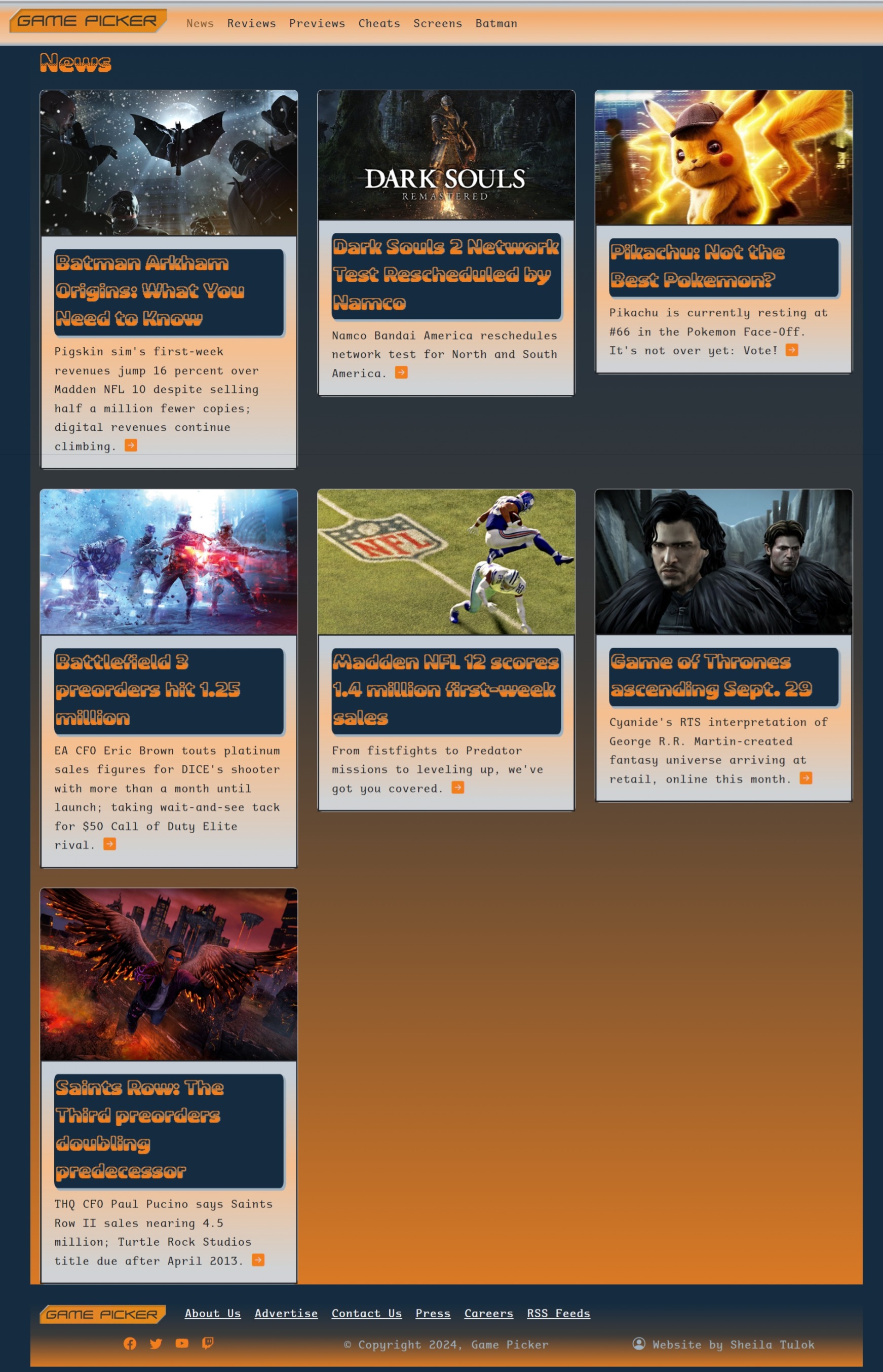
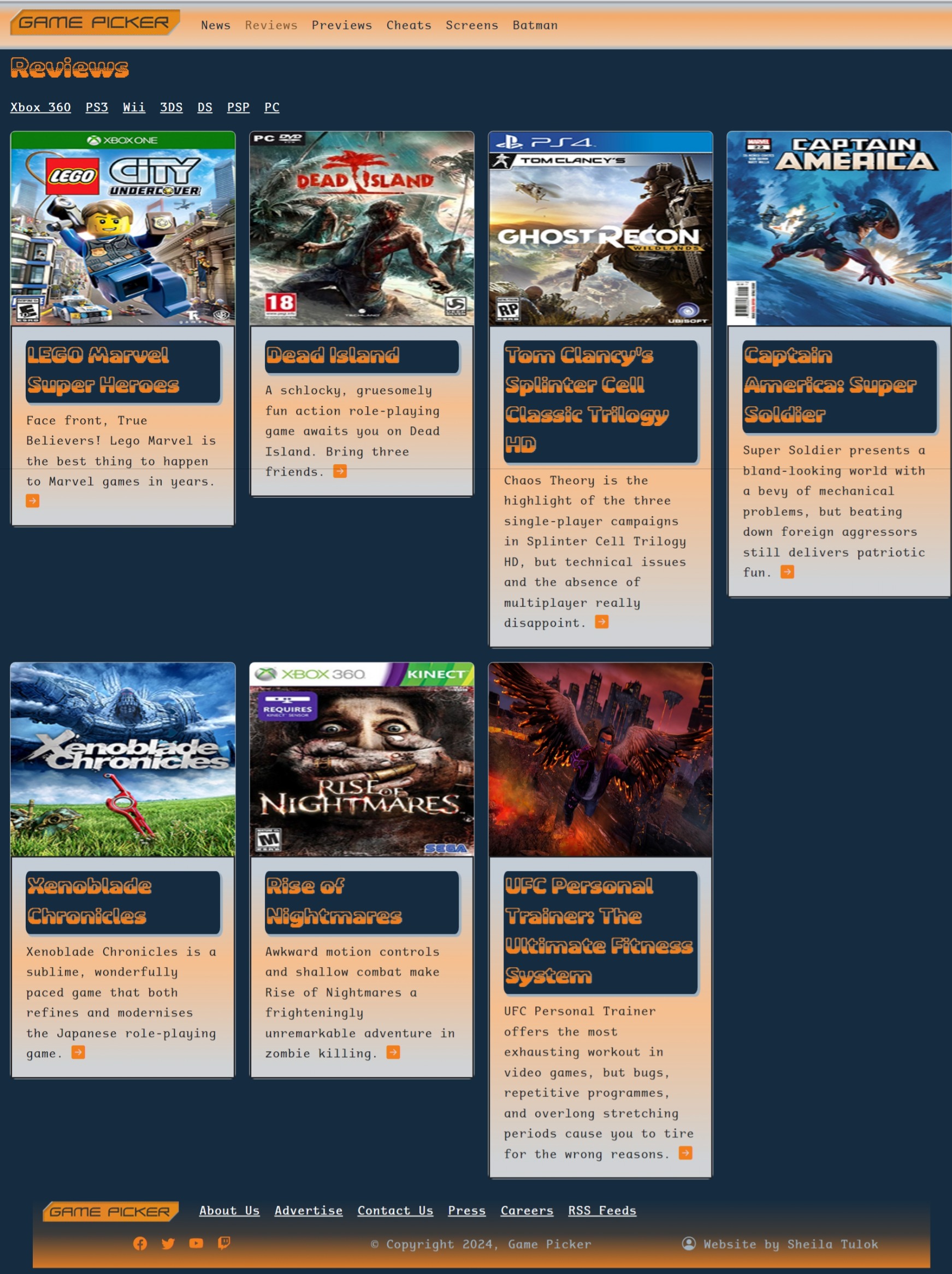
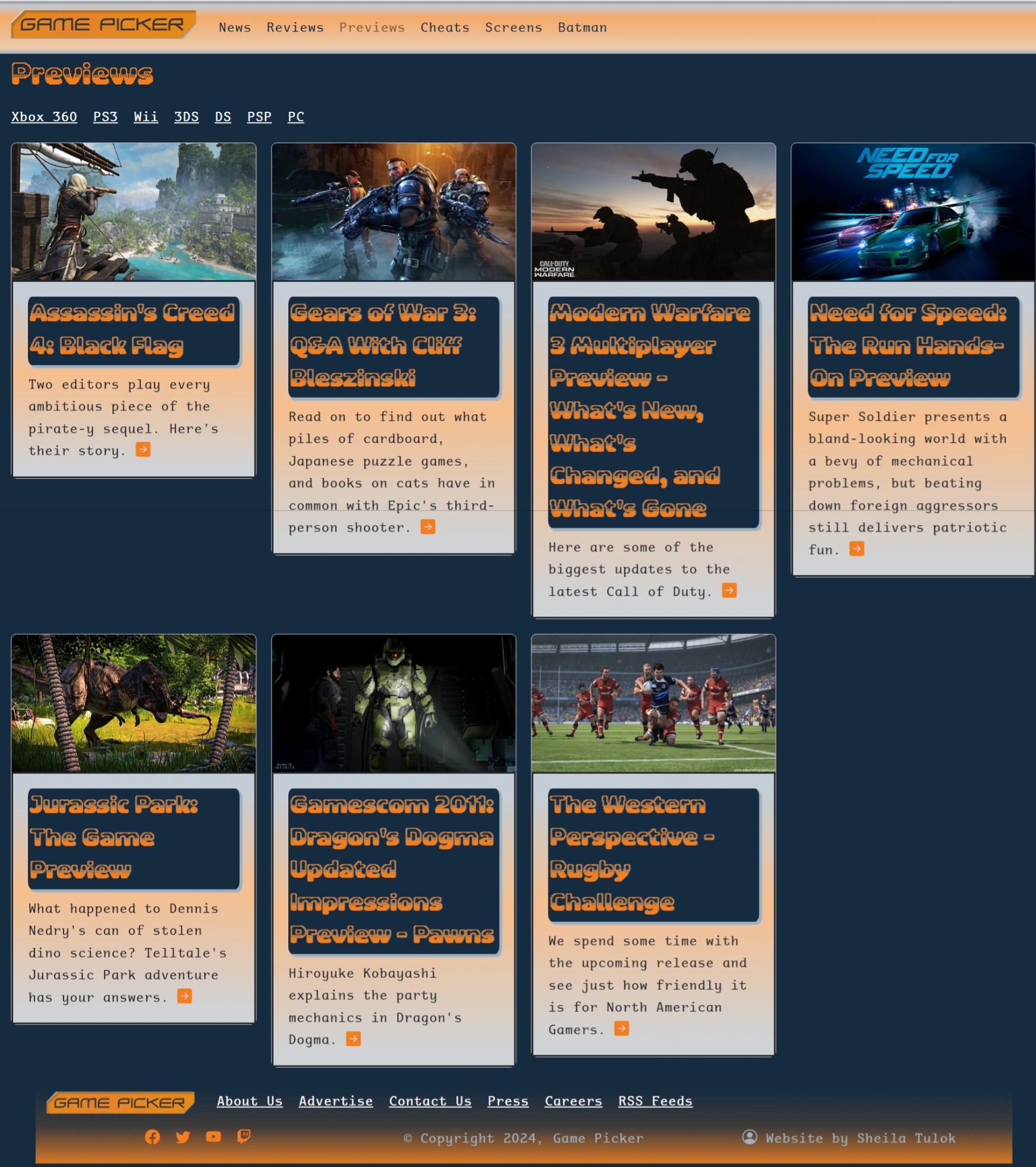
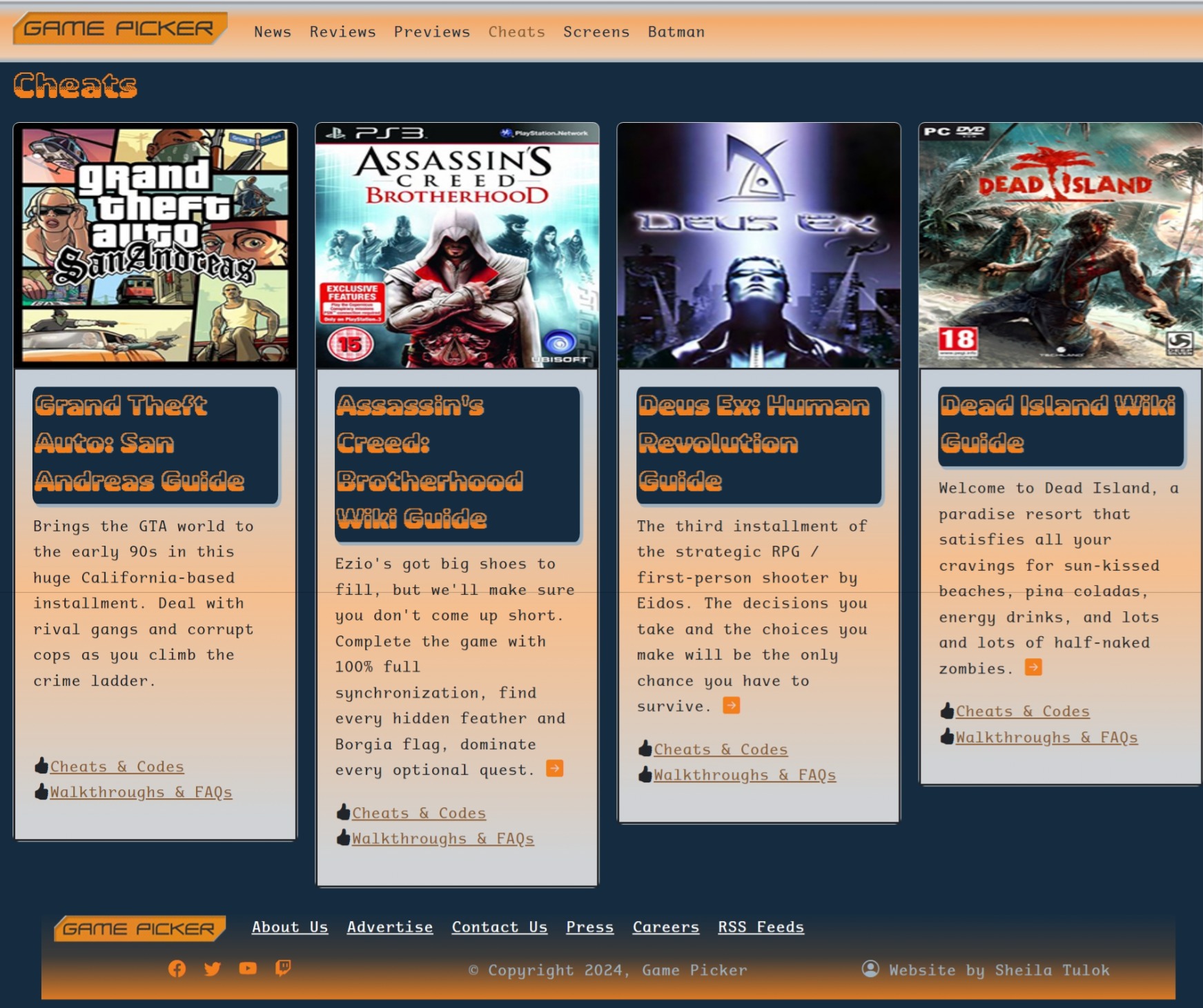
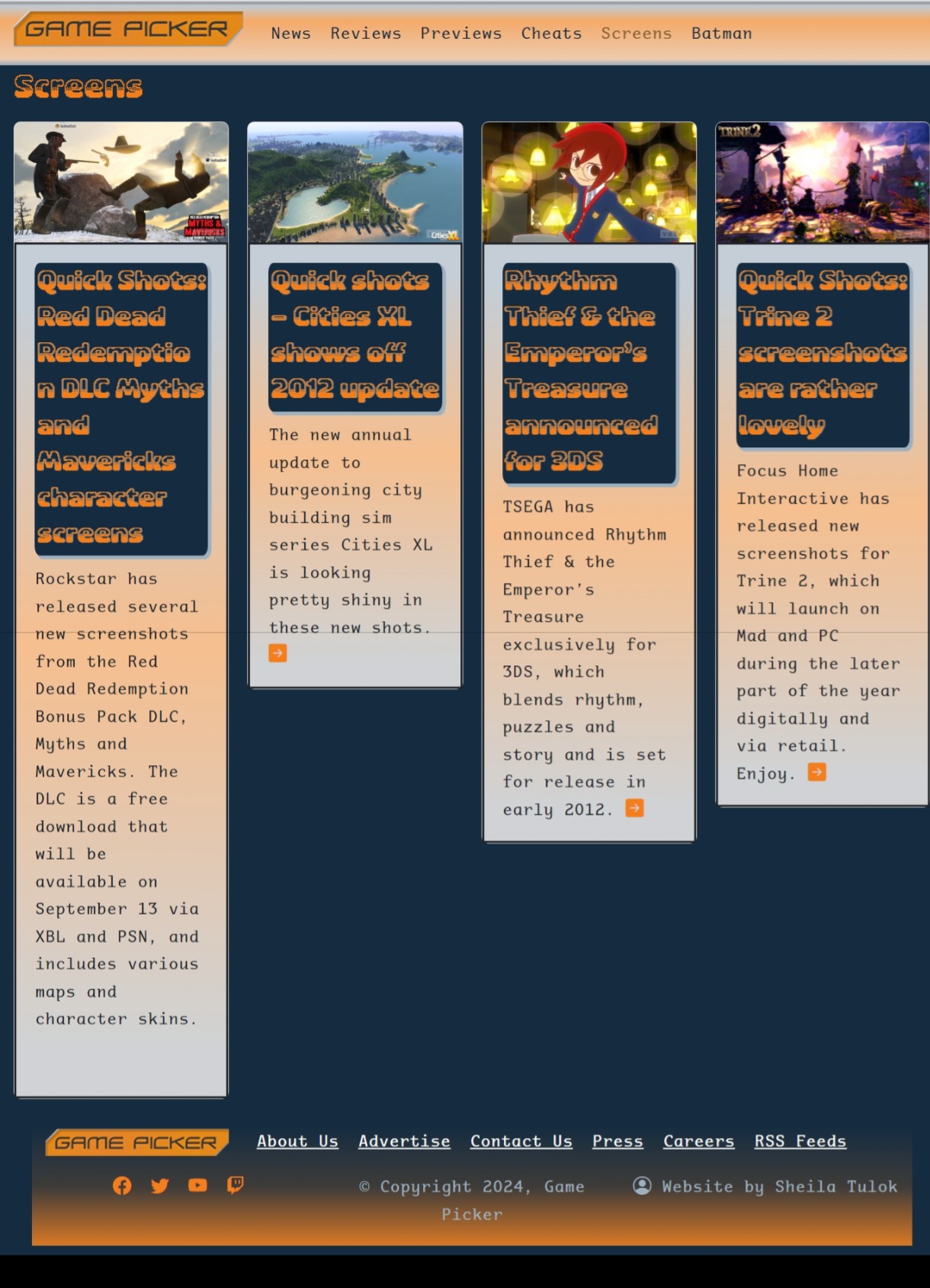
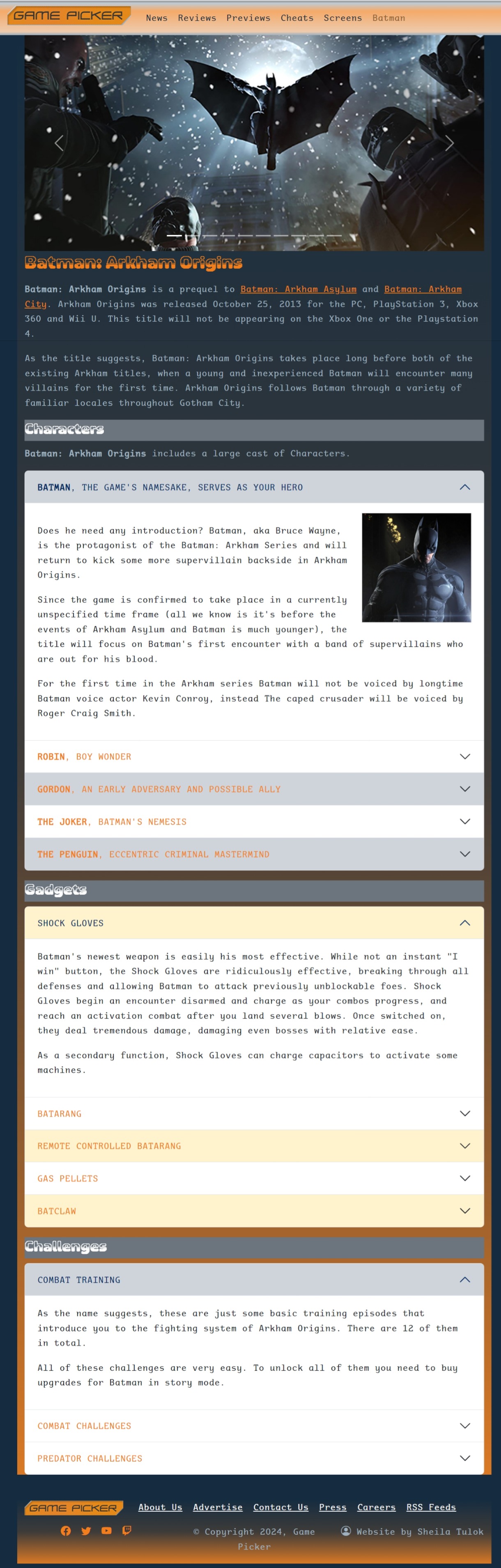
Game Picker video game website
This Game Picker college web design project used Bootstrap for various elements. The accordion and carousel were implemented creating an interactive display.
Gradients were added as stylish elements standing out behind the navigation and on the web page backgrounds. The blended colours give depth and dimension while creating a modern aesthetic.
Vice Versa Hair Salon Website
Vice Versa is a college project using optimized images, grids, and containers. CSS helps style the website for a visually appealing look that makes the branding cohesive.
The simple navigation is easy to read with a stylized logo with an inviting appeal. The footer includes hoverable links that change colour for added interactivity and to highlight the contact information.
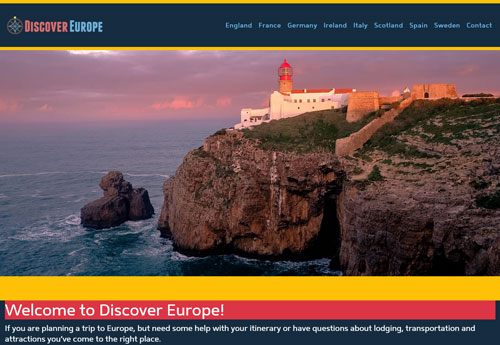
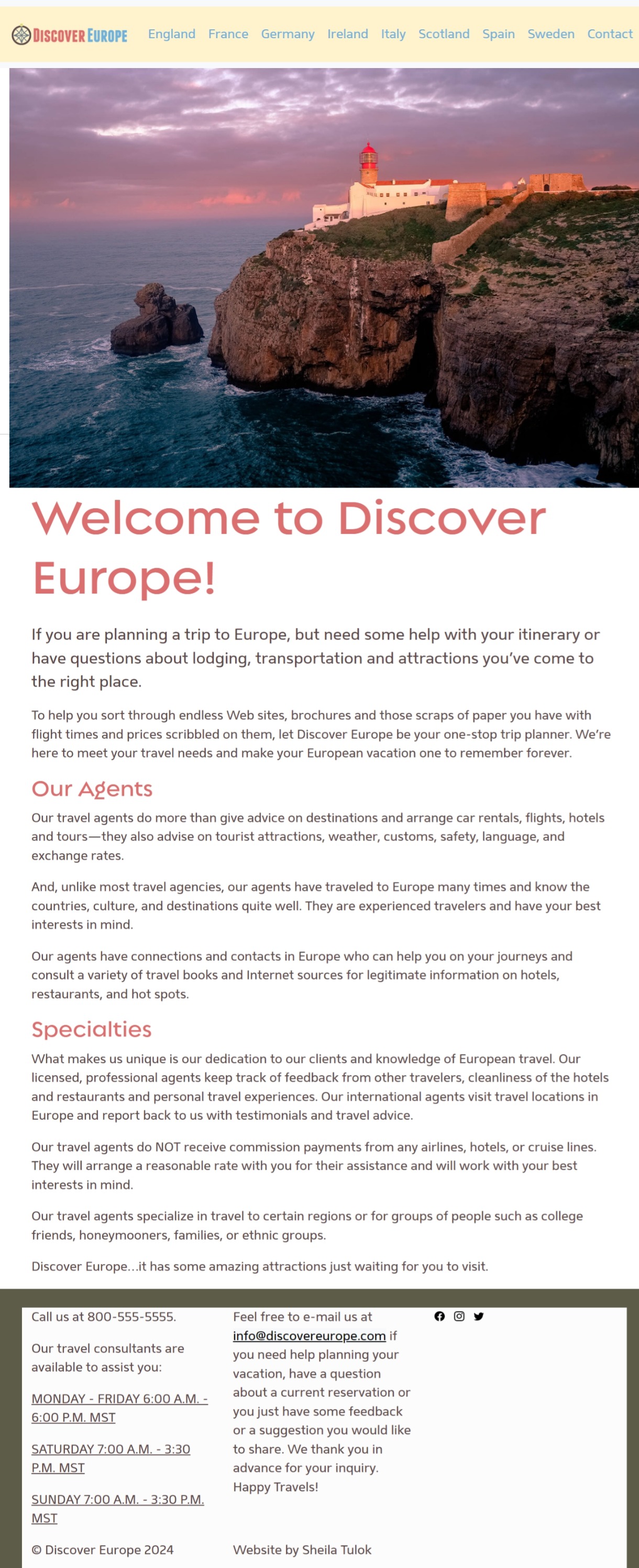
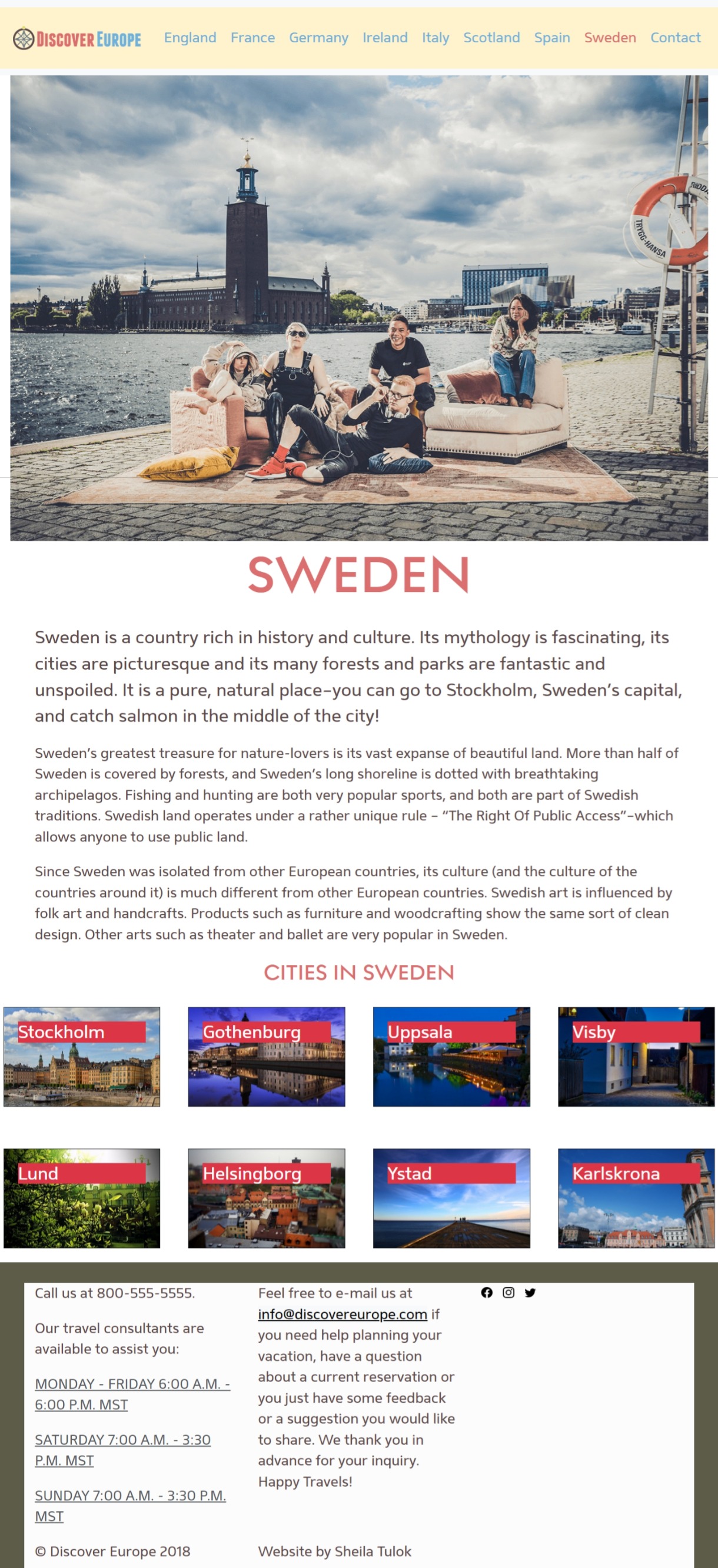
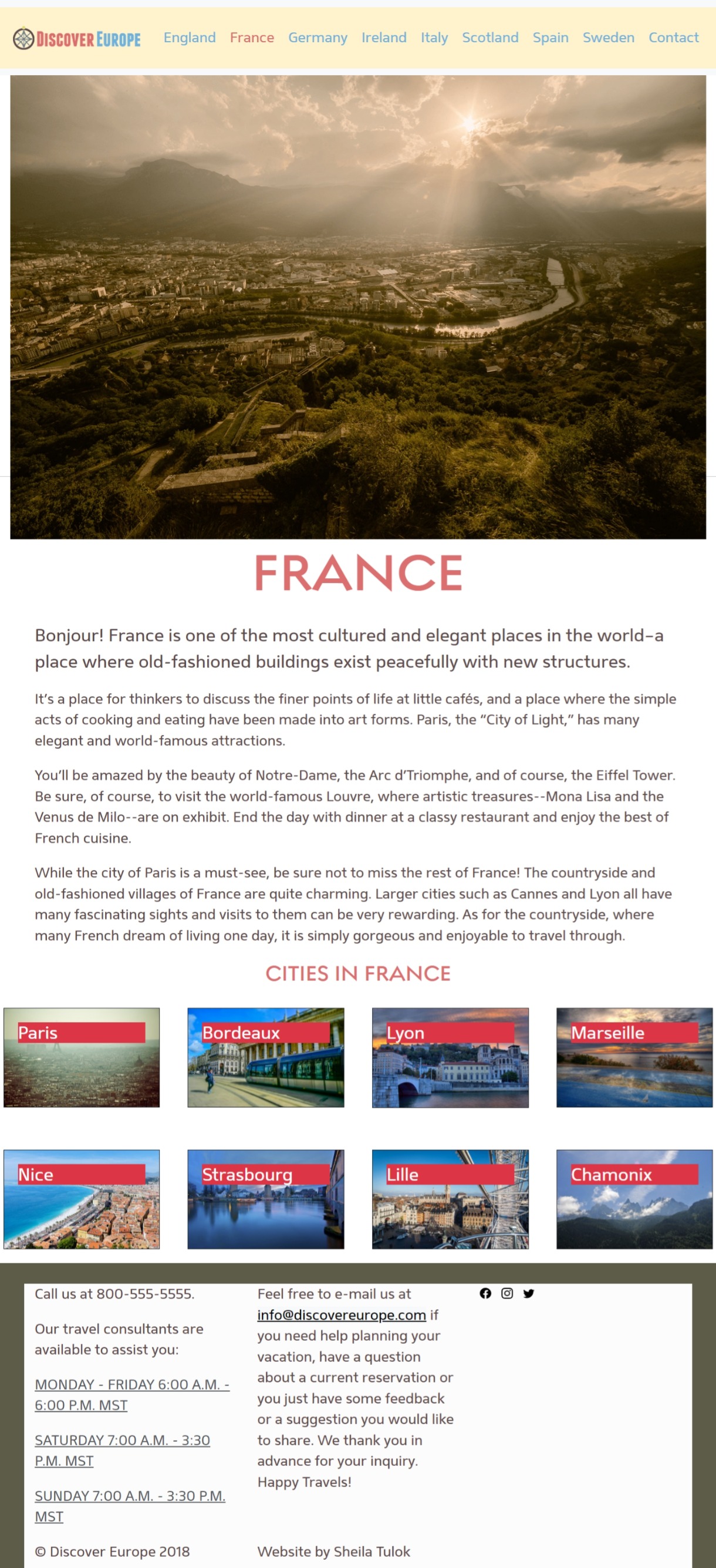
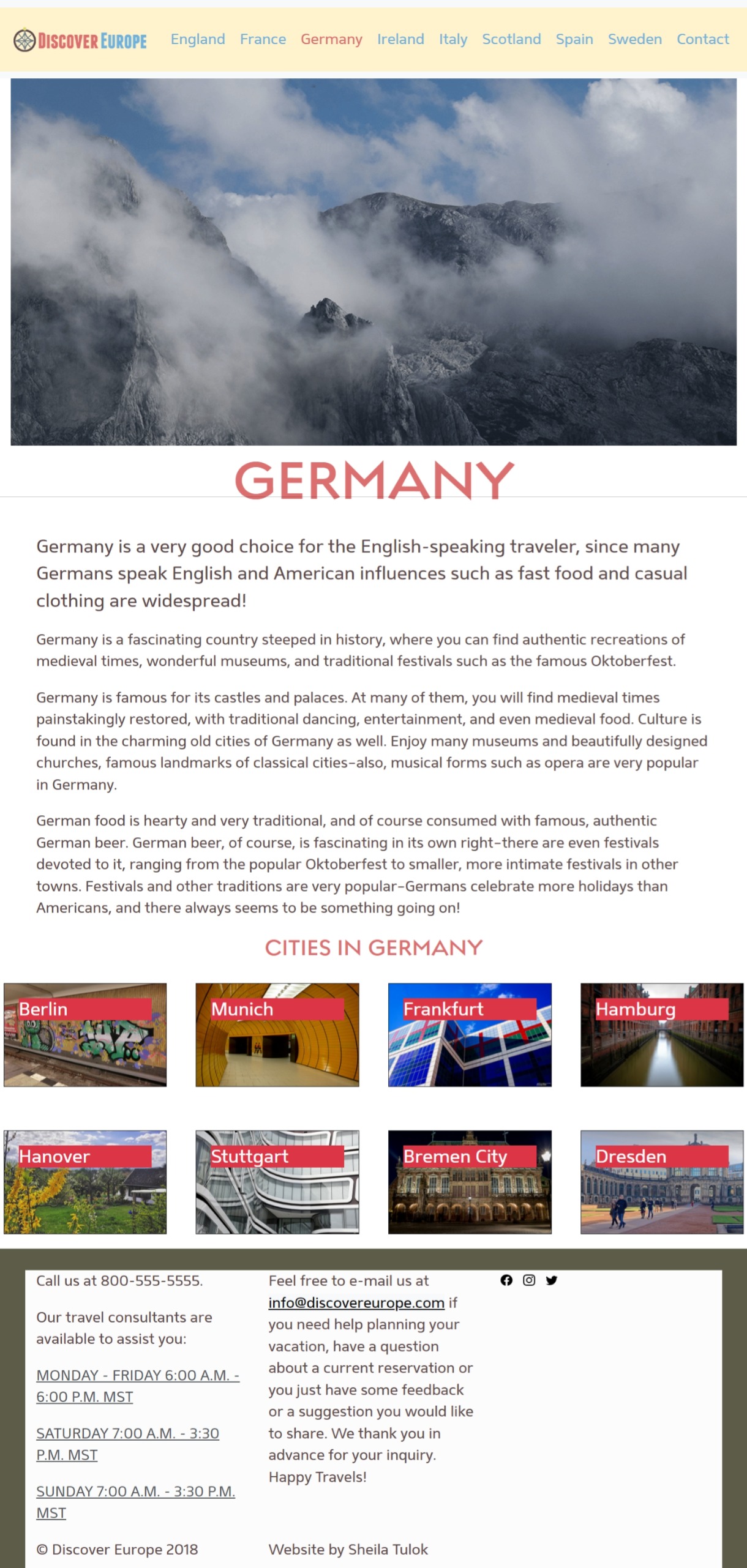
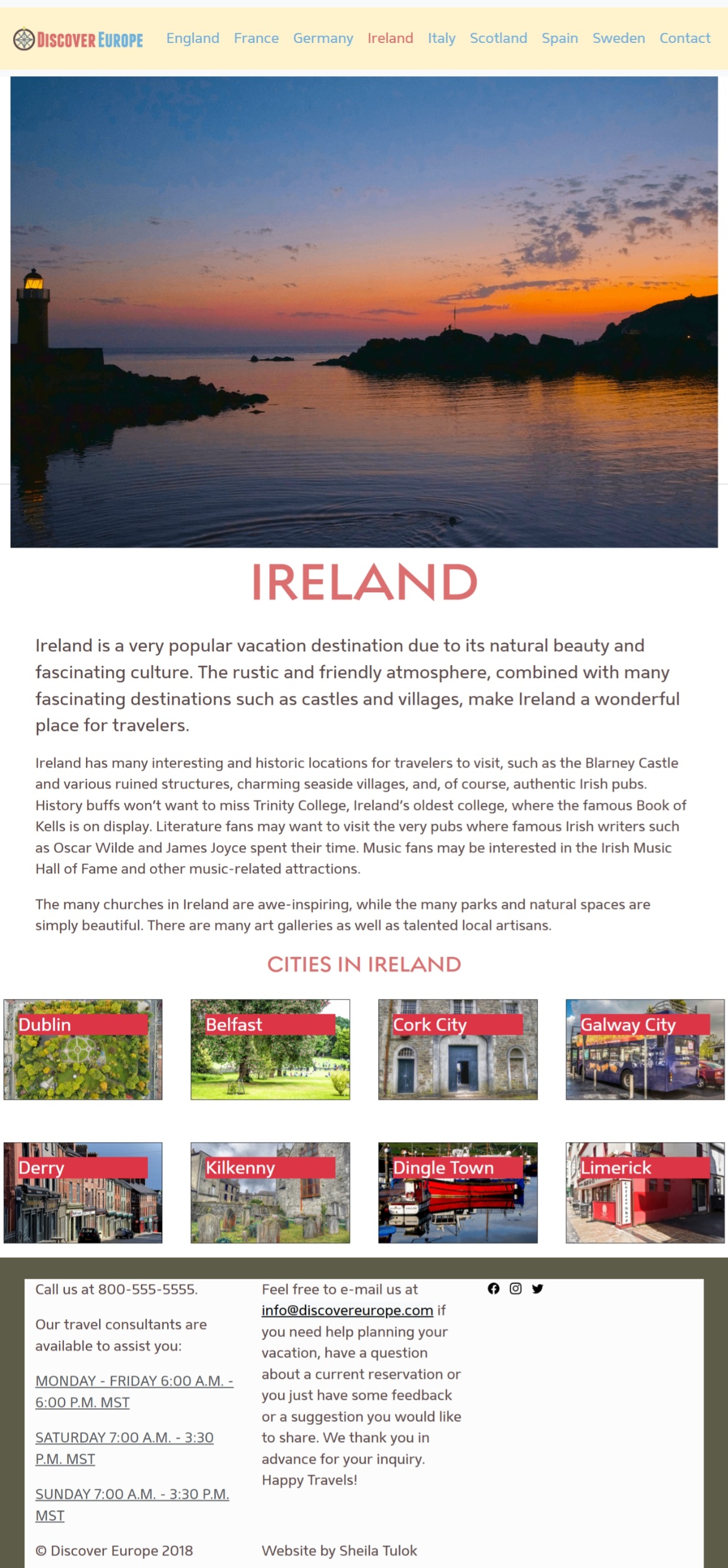
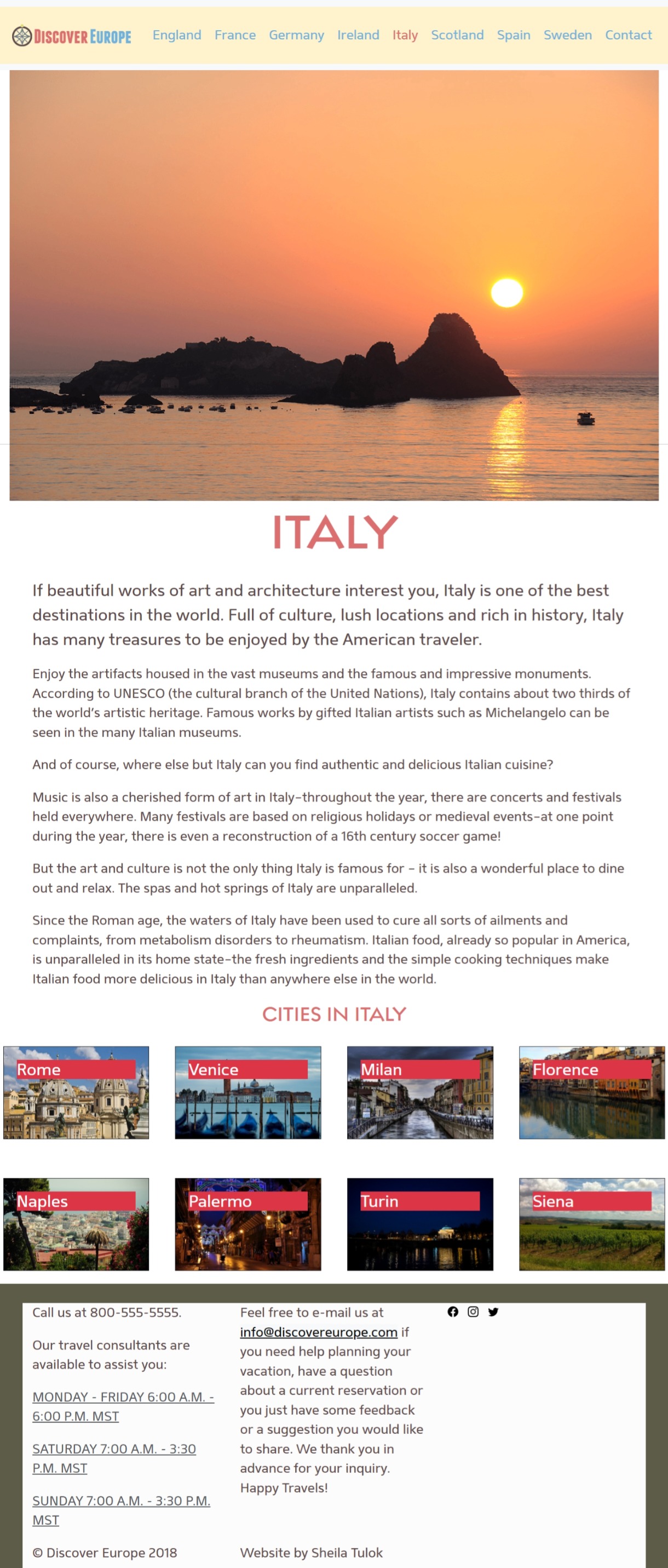
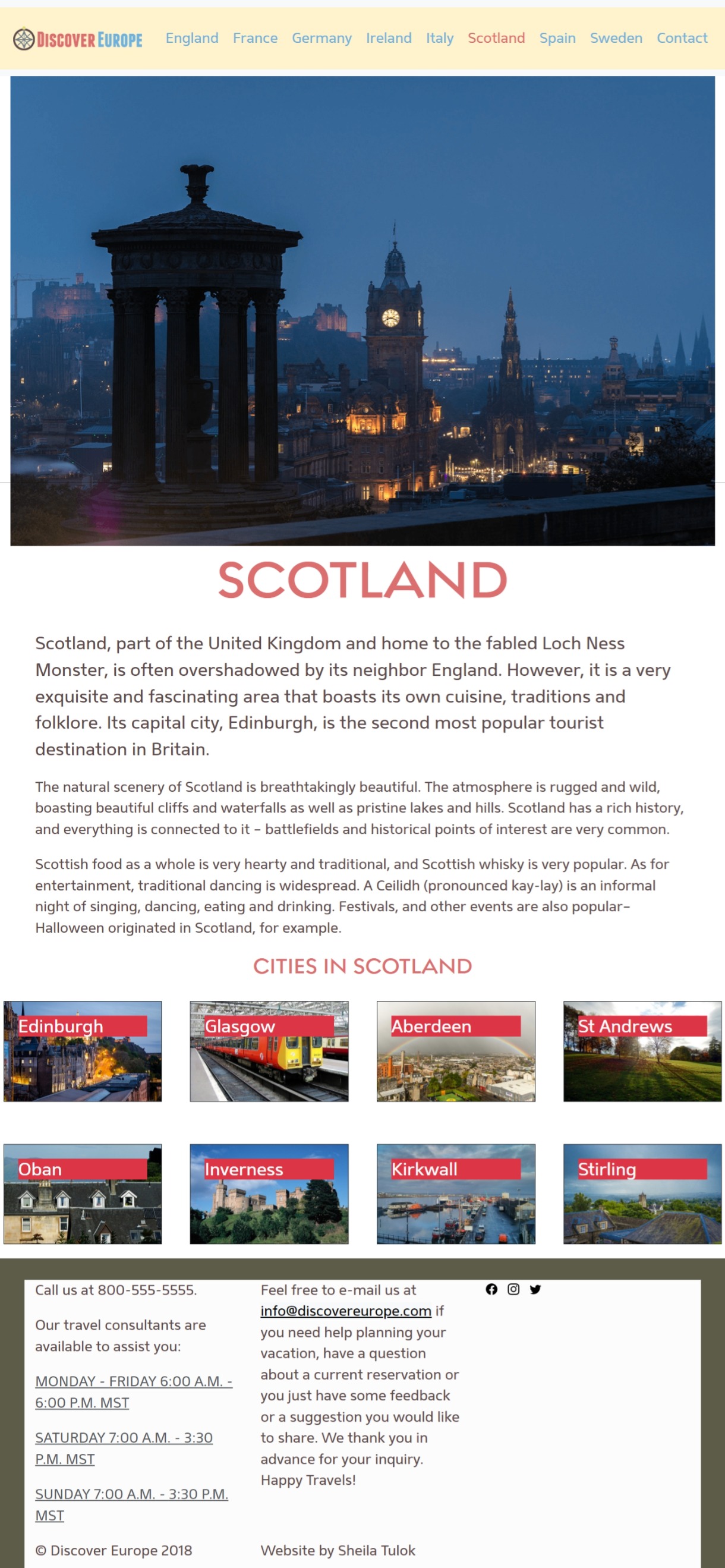
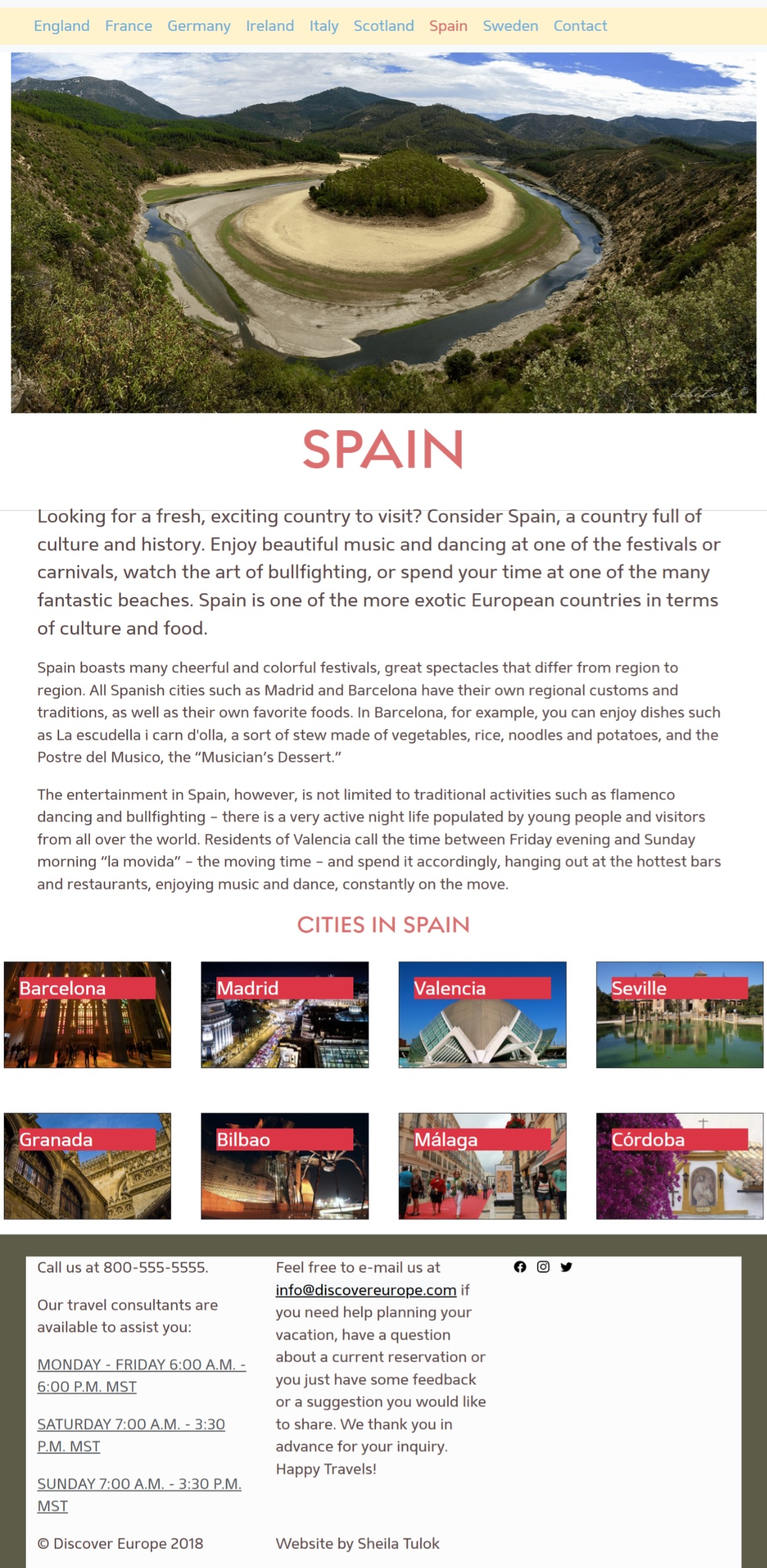
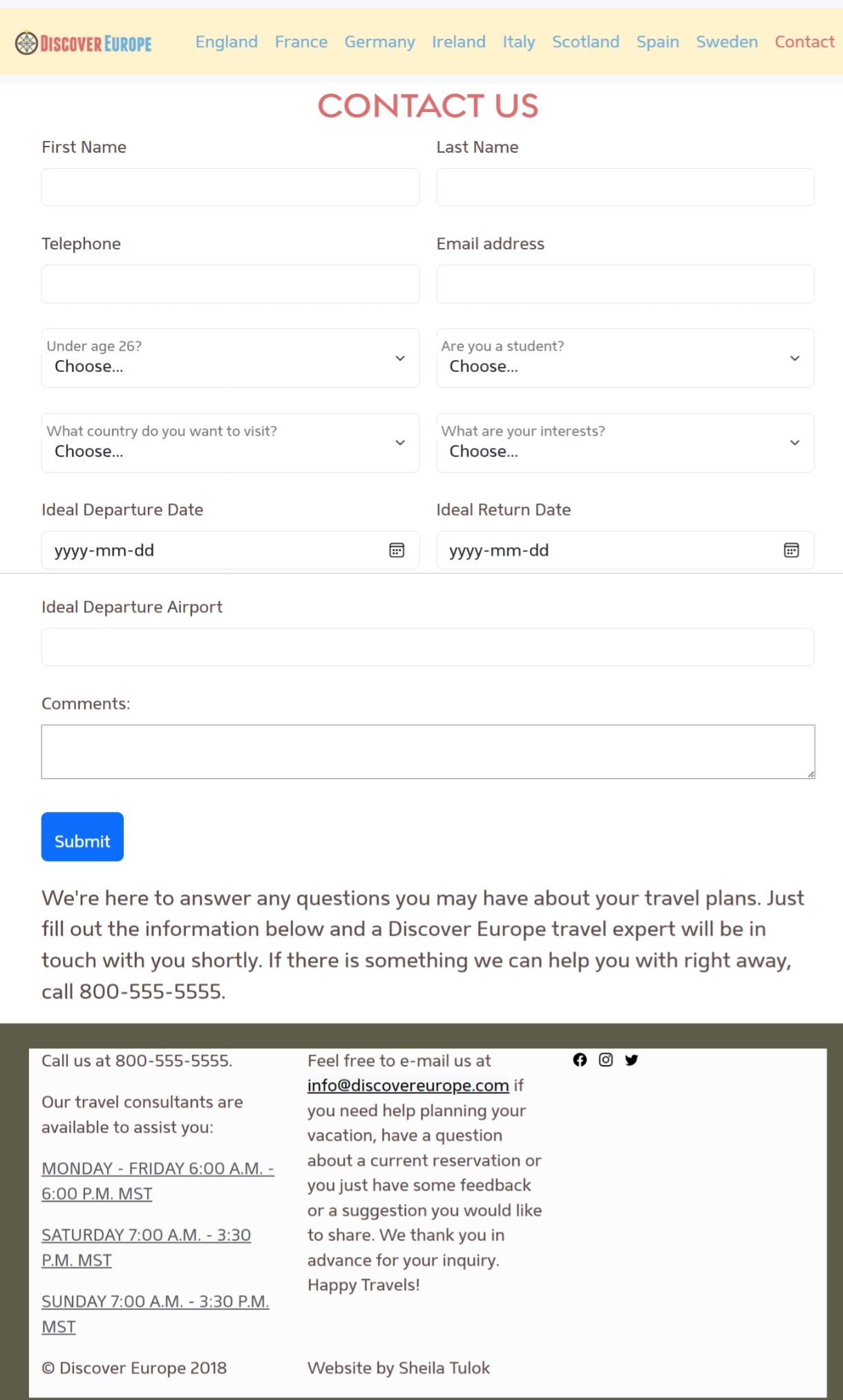
Discover Europe
Discover Europe is a stylish website desiged for a college module incorporating typography, paragraph styles, CSS, and inline code.
The challenge was to redesign a pre-made logo, or design a new one. I decided to redesign a pre-made logo for a look that matches the colour palette of the website.
Bootstrap 5.3x and Dreamweaver both helped me create the website. I used stock photos from various free sources to start the pages for every country for visual appeal.
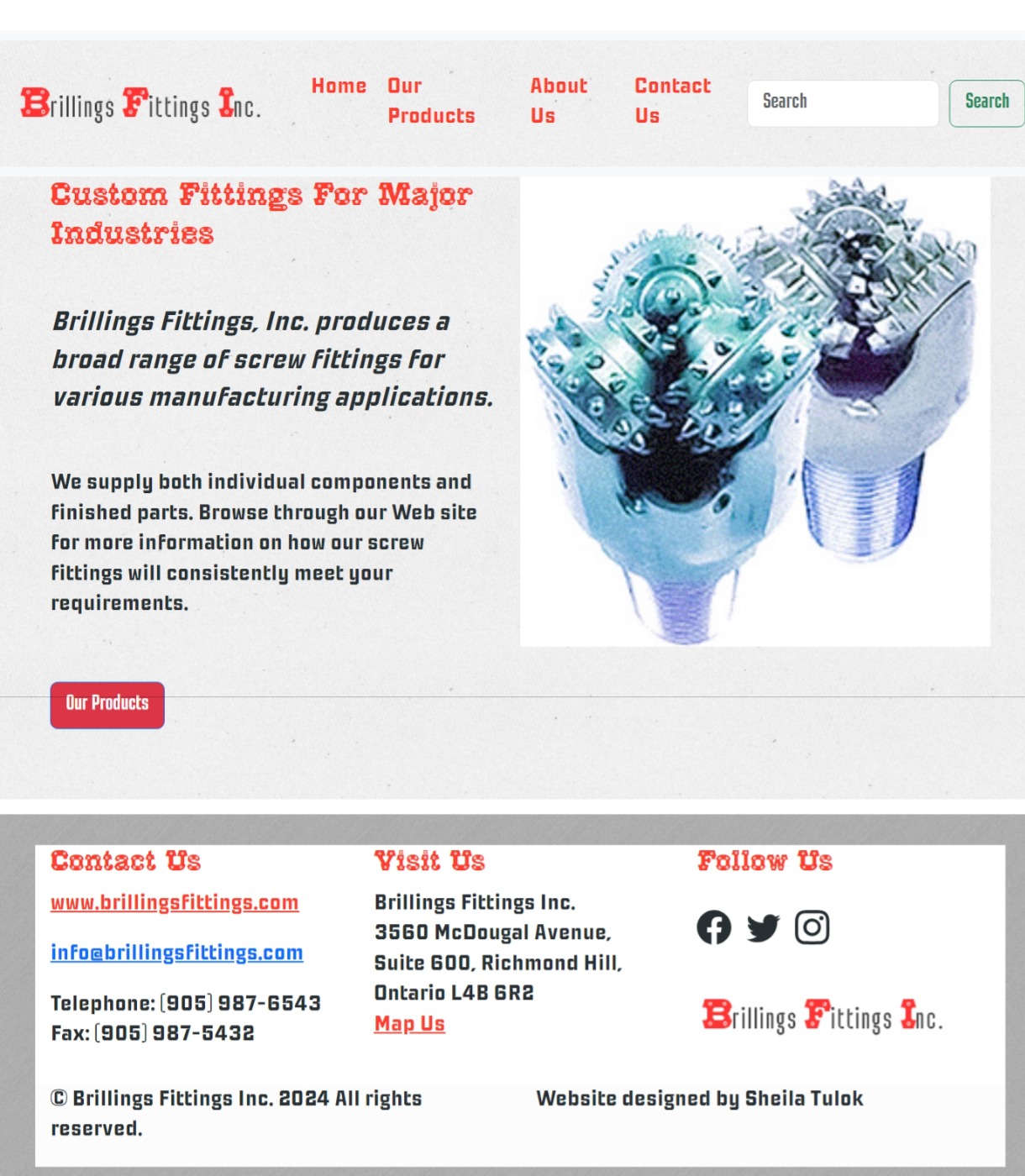
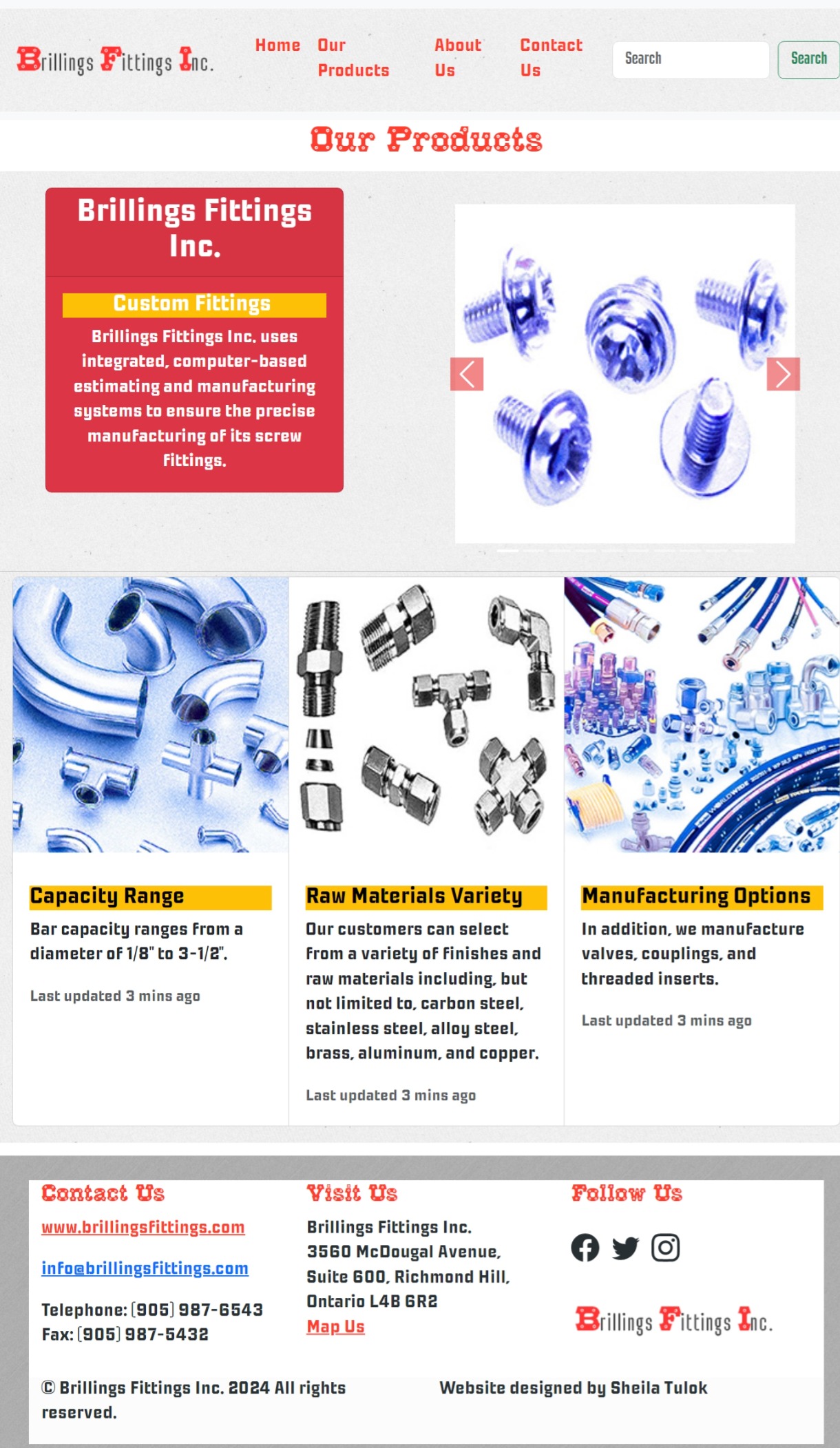
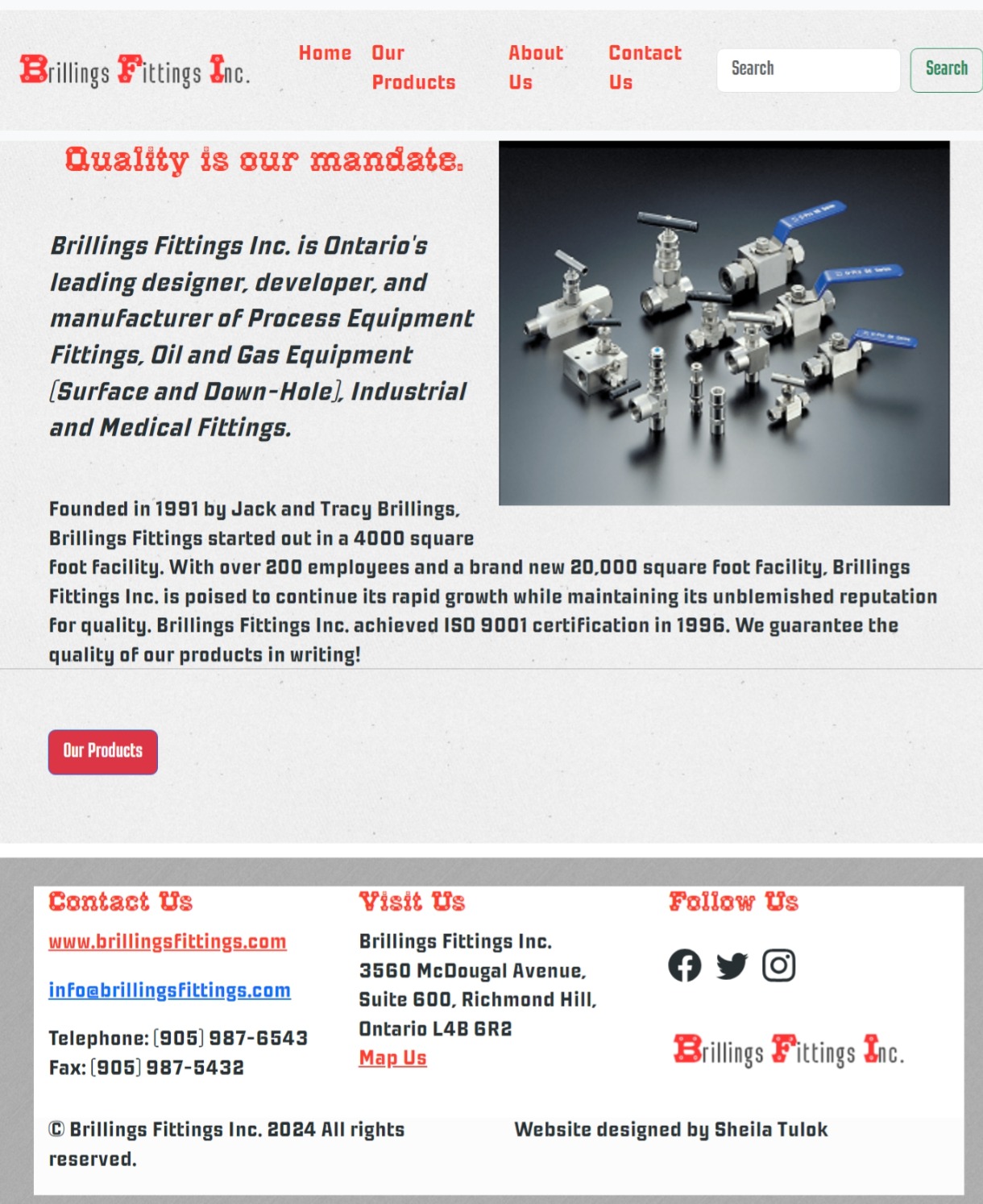
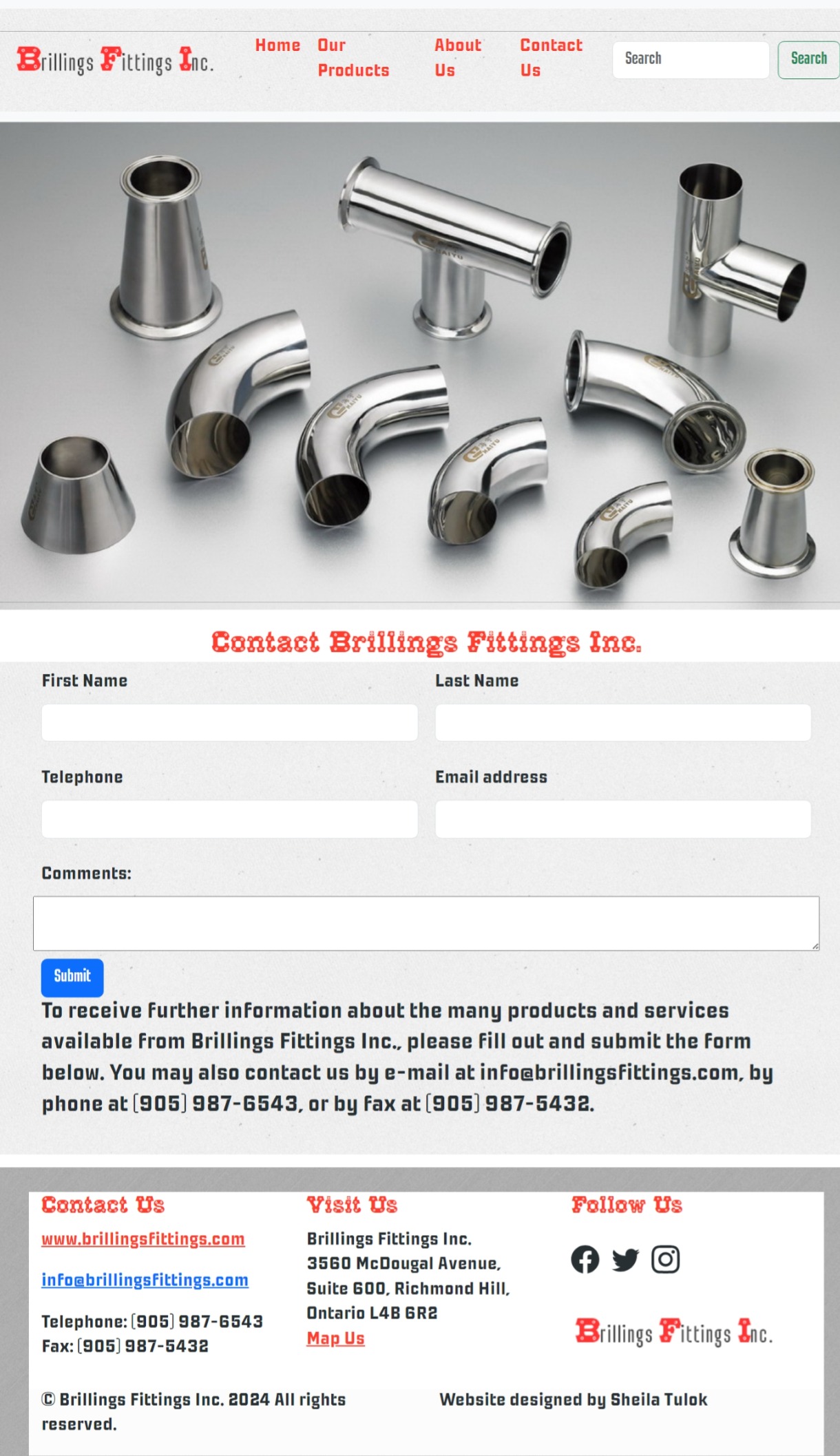
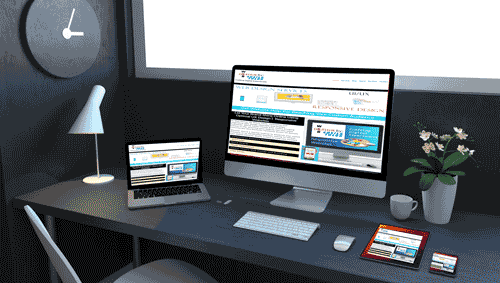
Brillings Fittings Inc.
Brillings Fittings Inc. is a website designed as a final project for my college web design course. The fictional customer wanted animation on the front page, a logo, and text placement.
Part of the assignment was to make a contact form with validation elements. This is found on a dedicated contact web page.
To design the website, I started with a competive analysis and a wireframe. A formal mood board helped coordinate the branding including the typography with letters designed like screws for an industrial effect.
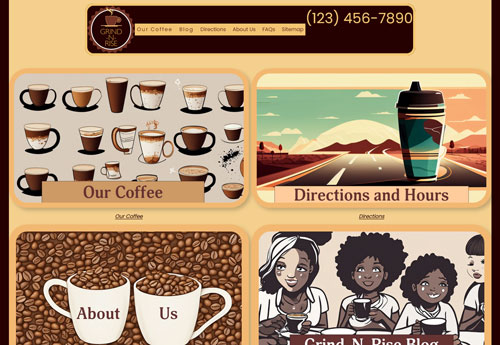
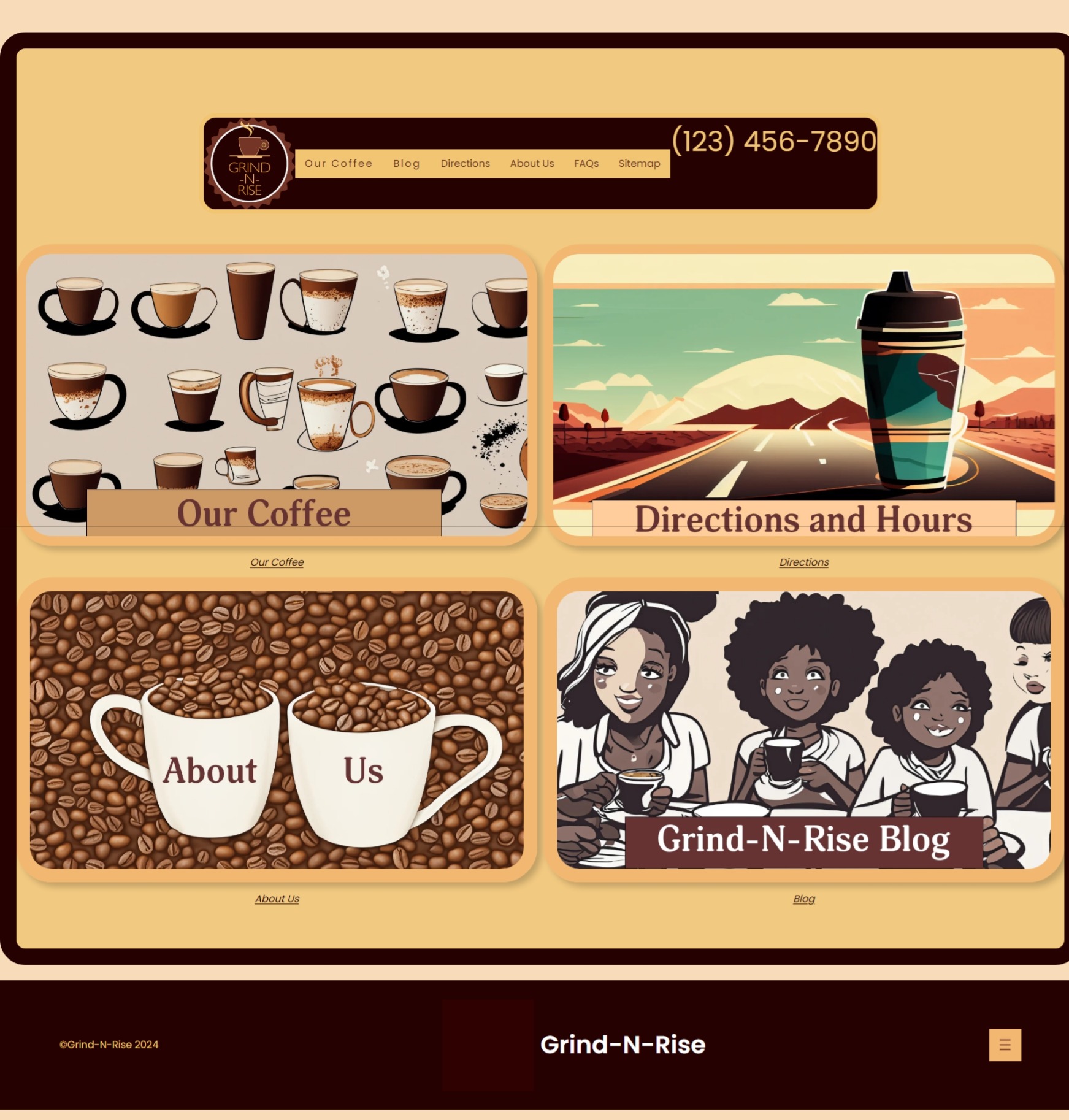
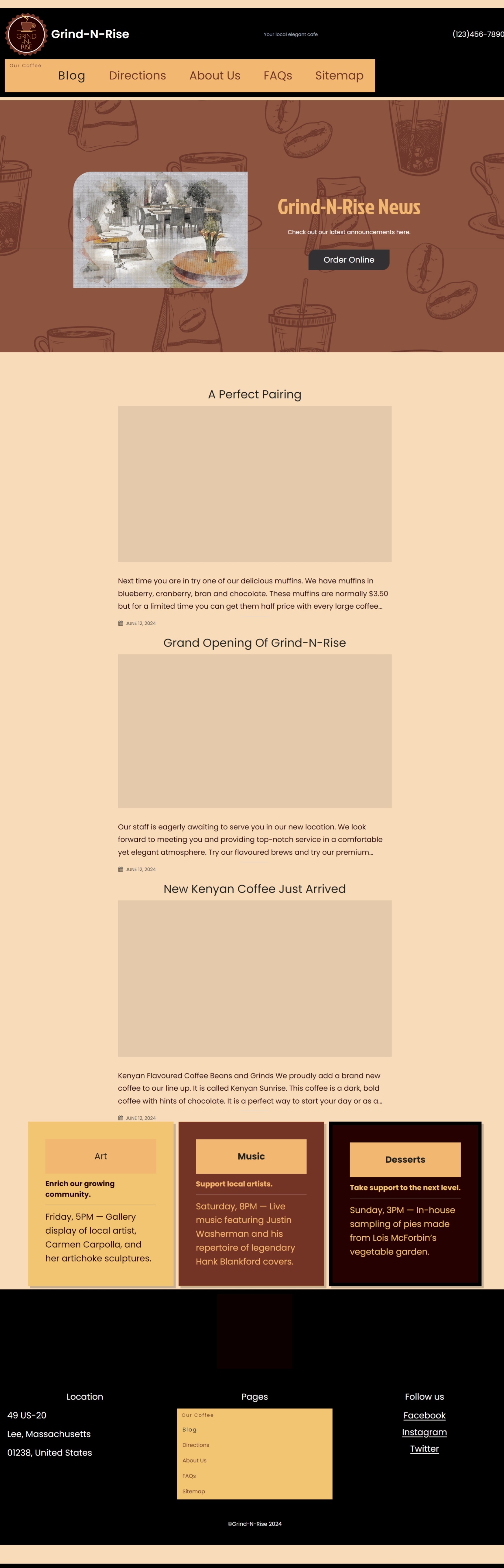
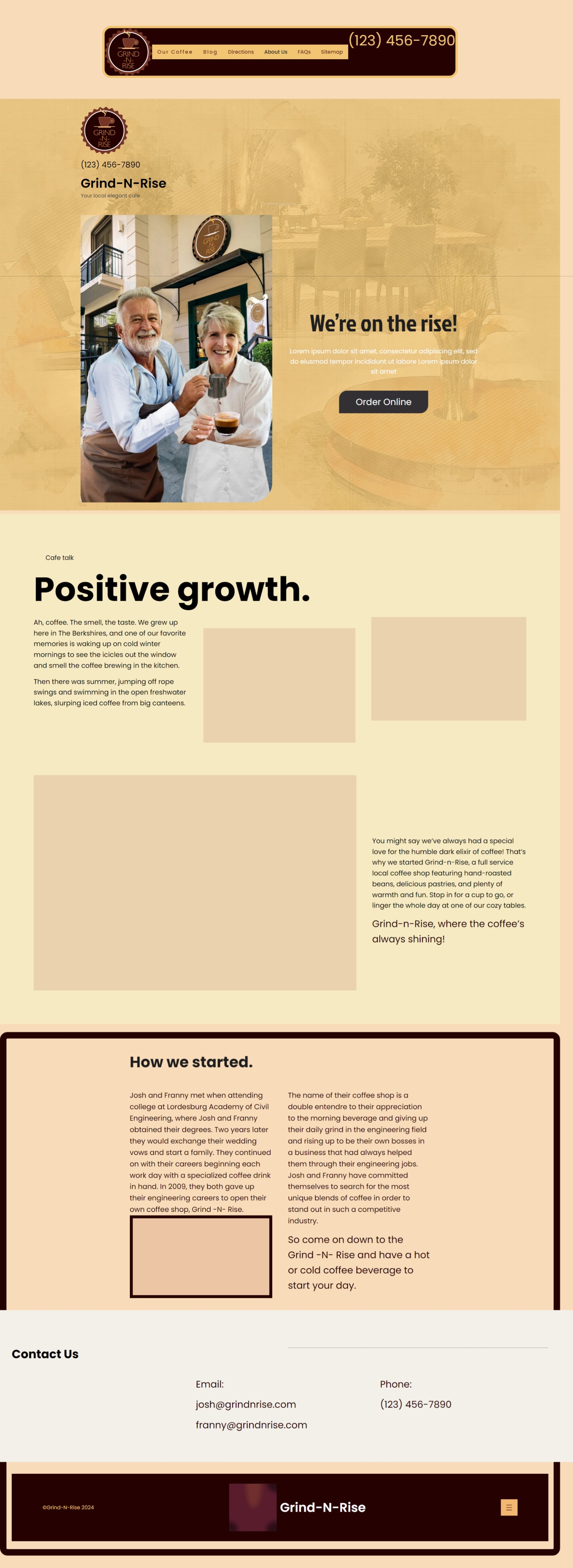
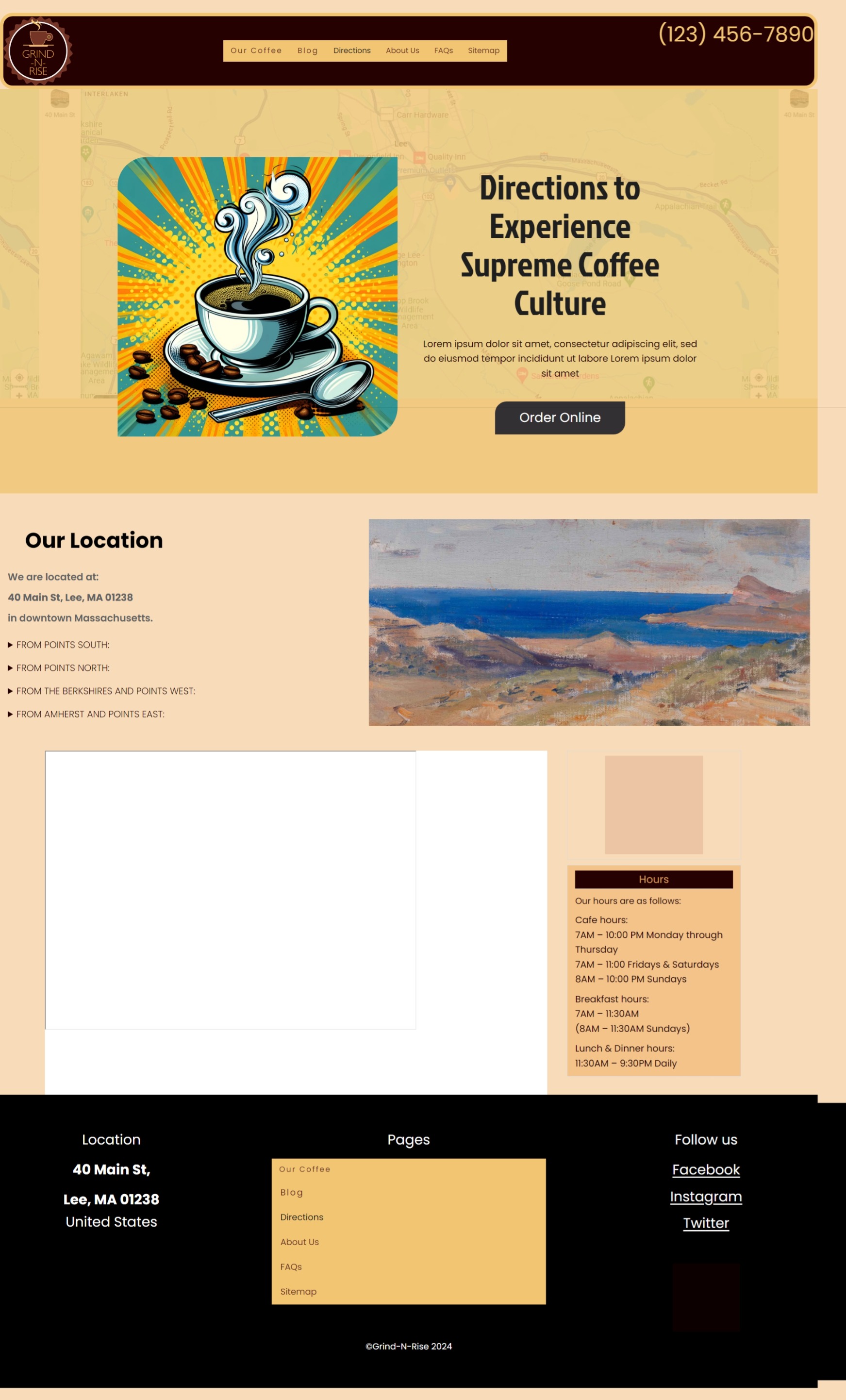
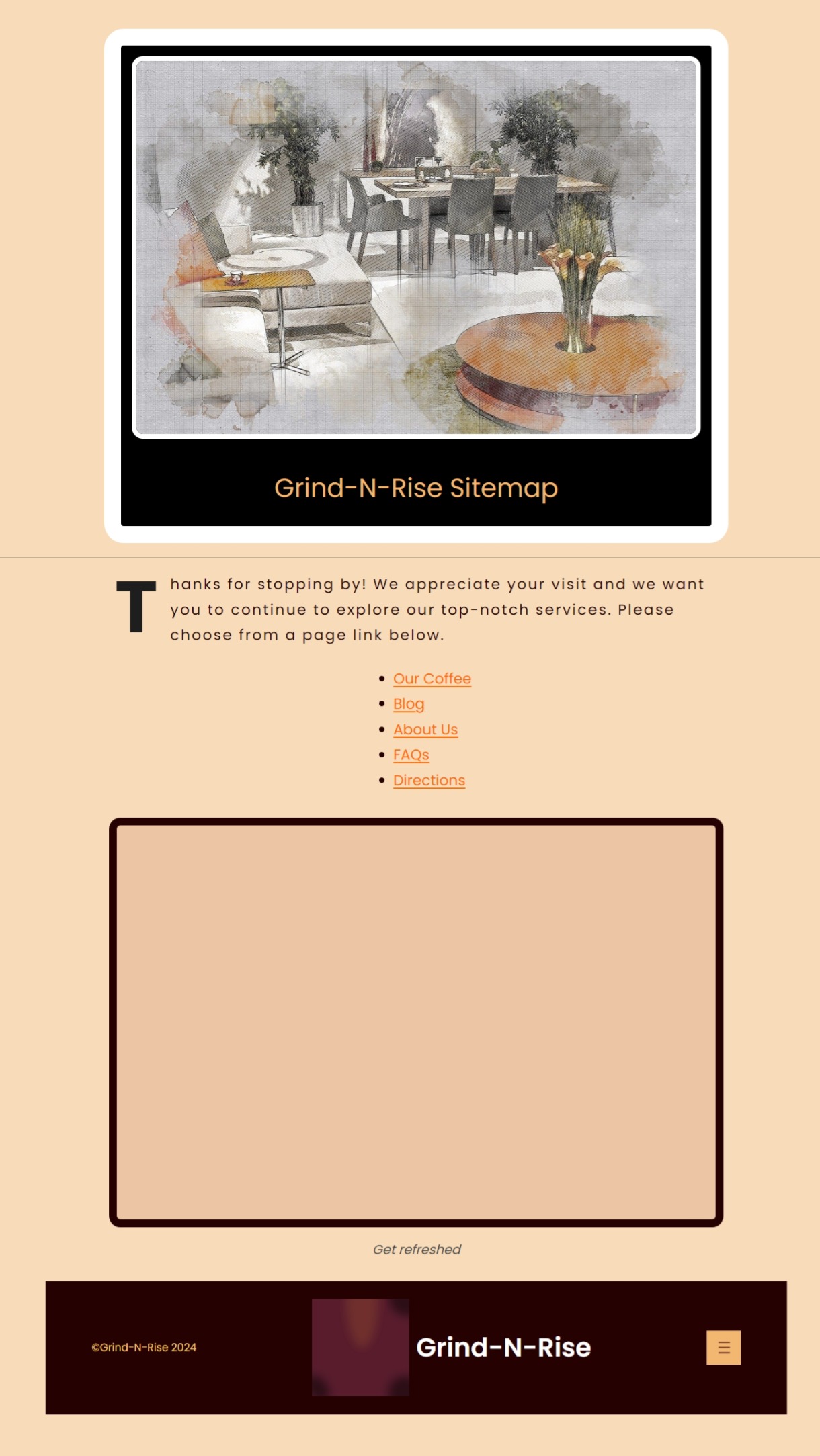
Grind-N-Rise WordPress Website
Designing the Grind-N-Rise cafe website using WordPress resulted in a vibrant website packed with features. This is a mock website created for my college web design class.
This presentation is a child theme created from a cafe template available on the WordPress platform. I designed custom templates for footers, sidebars and the homepage.
To access the files I used cPanel to copy and alter the needed files to design from a parent theme. This allowed for versatility in design without altering the orignial version of the theme.
WordPress plugins provided added features including Google Maps and optimizations for speed and image compression.
Logo Designs
Logo design is a crucial aspect of branding and visual identity for any business. It involves creating a distinctive and memorable symbol that effectively communicates the essence of a brand. With the advent of online design platforms, creating a professional logo has become more accessible. These platforms offer a plethora of templates, icons, and customization options to help users craft a logo that resonates with their brand's values and appeals to their target audience. Utilizing such tools can streamline the design process and provide a cost-effective solution for businesses seeking to establish or refresh their brand image.
For a prefessional touch, hire me to design your logos and branding kits. A successful logo is distinguished by several key elements: it must be memorable, making a lasting impression on the viewer; it should be versatile, adaptable to various media and contexts; it needs to be appropriate, reflecting the company's industry and target audience; it should strive for simplicity, making it easily recognizable; and it must be timeless, avoiding trends to ensure long-term relevance. These principles guide the creation of a logo that not only captures the essence of a brand but also stands out in the competitive market landscape.
Iconic logos are those that are instantly recognizable and have become synonymous with the brands they represent. For instance, Nike's Swoosh, designed by Carolyn Davidson, symbolizes motion and the wing of the Greek goddess Nike, embodying the brand's association with athleticism and victory. Apple's bitten apple, created by Rob Janoff, is another example, representing simplicity and innovation, and has become a global symbol for technology and modern design. These logos share common traits of simplicity, distinctiveness, and relevance, making them powerful tools in their respective brand's identity and marketing efforts. They are not just logos but symbols that carry the weight of the brand's history and values, making them memorable and impactful.
A timeless logo transcends fleeting design trends and remains effective and relevant across different eras. Such logos are characterized by simplicity, making them easily recognizable and memorable. They often employ classic fonts and a limited color palette, which contributes to their enduring appeal. Moreover, a timeless logo is versatile, maintaining its integrity across various platforms and applications. The essence of a timeless logo lies in its ability to convey the brand's core values consistently, fostering recognition and trust among consumers.
Book Cover Designs
Designing a book cover is a critical aspect of the publishing process as it encapsulates the essence of the content and attracts readers. A well-designed cover balances imagery, typography, and color to create a visual representation of the book's theme. It's important to consider the genre, target audience, and cultural elements that may influence the design. The cover should be distinctive and memorable, often serving as the first point of engagement for potential readers. In essence, a book cover is not just a protective layer, but a powerful marketing tool that communicates the soul of the book at a glance.
An effective book cover should have a compelling title that stands out, an evocative image that hints at the story or content within, and a harmonious color scheme that draws the eye. Typography is also crucial; it must be readable and appropriate for the book's genre. Finally, the overall design should be coherent and balanced, ensuring that no single element overwhelms the others, creating a visually appealing and intriguing cover that invites readers to take a closer look.
Photo Editing and Illustrations
Photo editing and illustrations have become integral in the digital age, allowing for the enhancement and transformation of images to convey messages more effectively. With advanced online tools, users can easily edit photos, add filters, and create complex designs without the need for extensive graphic design knowledge. These platforms offer a range of features from basic cropping and adjusting to more sophisticated functions like AI-powered object removal and background replacement, catering to both novice users and professional designers. The accessibility of such tools has democratized design and opened up new possibilities for creative expression and visual communication.
Popular photo editing tools cater to a range of needs, from professional image manipulation to hobbyist enhancements. Adobe Photoshop stands out for its comprehensive toolset designed for detailed image manipulation and design. For those focused on workflow and organization, Adobe Lightroom Classic and Lightroom offer robust solutions. Hobbyists might prefer Adobe Photoshop Elements for its user-friendly interface. Meanwhile, DxO PhotoLab excels in noise reduction and camera profile corrections, and CyberLink PhotoDirector is noted for its combined workflow, editing, and effects. For budget-conscious users, Corel PaintShop Pro offers a balance of power and affordability, and for those seeking a low-cost Photoshop alternative, Photopea is a popular choice.